FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
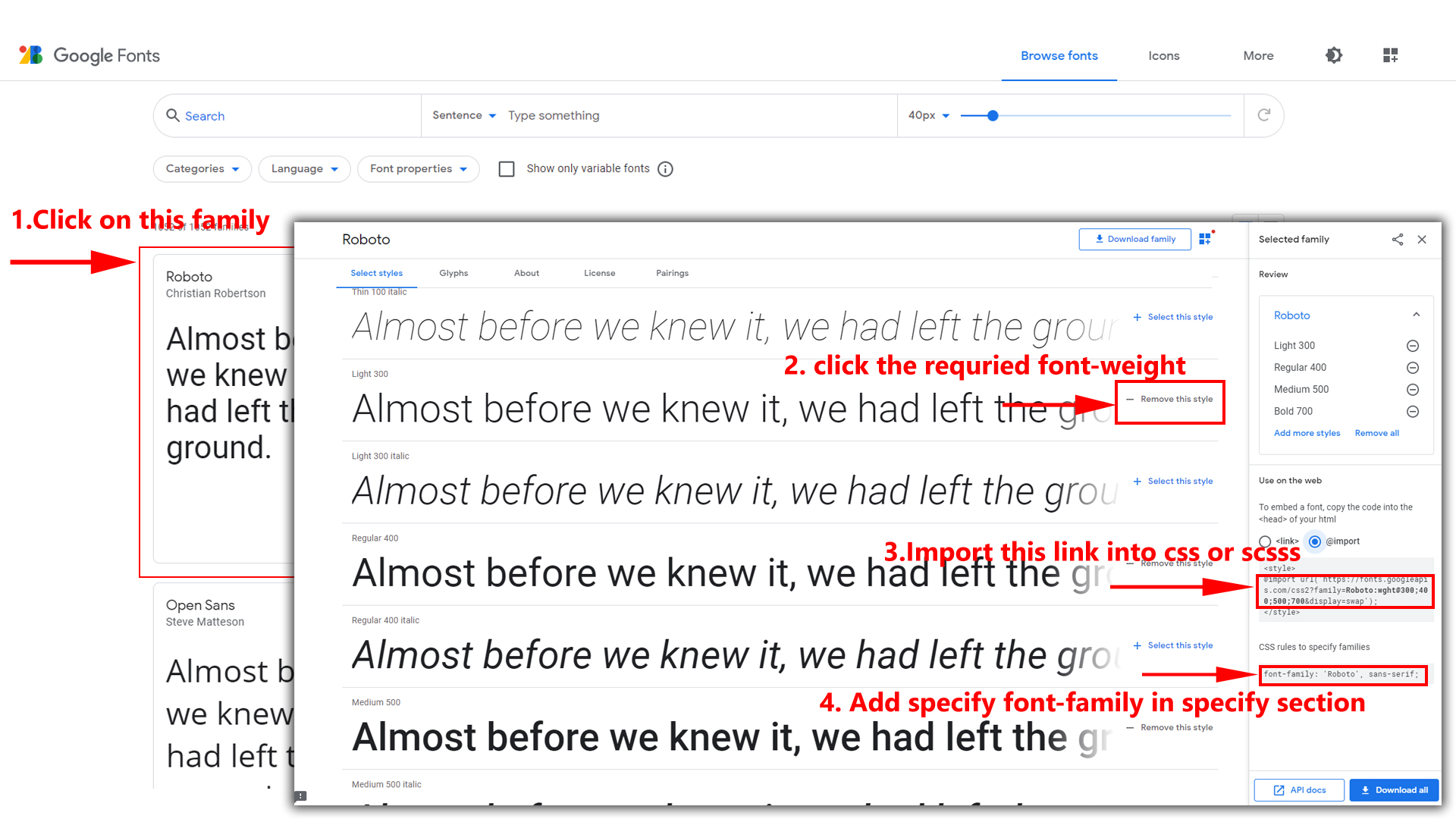
How to Select font Family
Example:

Step 2:
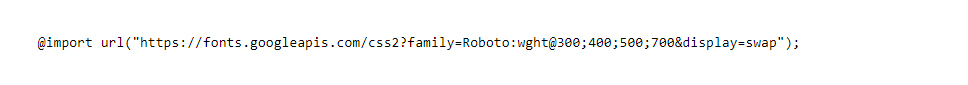
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _customs.scss(src/assets/scss/custom/_customs.scss)
Example:
body {
font-size: 1rem;
font-family: "Roboto", sans-serif;
font-weight: 400;
color: #{$color};
background-color: #{$background};
line-height: 1.5;
text-align: start;
overflow-x: clip;
padding: 0;
margin: 0;
}
How to change Menu icons ?
By default menu icons are Bootstrap icons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open Header.jsx page and go through
app-sidebar
section, in that section you will find Bootstrap icons of menu
in
i
tag, there you can replace previous icon with your icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Enable RTL Version
How to Enable RTL Version?
Please follow the below steps to enable RTL Version
Step 1 :
To enable RTL Version you have to open index.html (src/index.html) file and add dir="rtl".
make sure to check whether localstorage is clear or not to apply this styles.
<html dir="rtl" ...
How to Enable Boxed Version
How to Enable Boxed Version?
Please follow the below steps to enable Boxed Version
Step 1 :
To enable Boxed Version you have to open index.html (src/index.html) file and add data-width="boxed"
make sure to check whether localstorage is clear or not to apply this styles.
<html data-width="boxed" ...
Dark Theme Style
How to Enable Dark Theme?
Please follow the below steps to enable Dark Theme
Step 1 :
To enable Dark Theme you have to open index.html (src/index.html) file and add data-theme-mode="dark"
make sure to check whether localstorage is clear or not to apply this styles.
<html data-theme-mode="dark" ...
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open switcherdata.jsx file
/src/components/layouts/switcher/switcherdata/Switcherdata.jsx
To clear LocalStorage loading functions you need to remove localStorageBackup() function in switcherdata.jsx as shown below
export const LocalStorageBackup = () => {
Ltrbtn();
}
if (localStorage.getItem("hostmartl")) {
Rtlbtn();
console.log("killer");
}
if (localStorage.getItem("hostmadarktheme")) {
darkFn();
}
if (localStorage.getItem("hostmalighttheme")) {
lightFn();
}
if (localStorage.getItem("hostmafullwidth")) {
fullwidthBtn();
}
if (localStorage.getItem("hostmaboxed")) {
boxedBtn();
}
//primarycolors
if (localStorage.getItem("primaryRGB")) {
document.documentElement.style.setProperty("--primary-rgb", localStorage.getItem("primaryRGB"));
}
//barkground theme
if (localStorage.getItem("bodyBgRGB")) {
document.documentElement.setAttribute("data-theme-mode", "dark");
document.documentElement.style.setProperty( "--body-bg-rgb", localStorage.getItem("bodyBgRGB"));
}
};
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
switcherdata.jsx
/src/components/layouts/switcher/Switcherdata.jsxfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem("hostmadarktheme", true);
localStorage.removeItem("hostmalighttheme");
localStorage.getItem('hostmaboxed')
localStorage.clear();
localStorageBackup();
Linting-and-formatting-with-eslint-in-vs-code
Linting-and-formatting-with-eslint-in-vs-code?
install eslint locally and globally.
npm install -g eslint
npm install eslint --save-dev
Once installation is done run the below command in you project root directory.
./node_modules/.bin/eslint --init
// If you face any issue like . is not reconiged
> cd node_modules/.bin
> eslint --init
There will some questions will appear make sure to select as per your requirement.
Once everything is done you will find .eslintrc.json / .eslintrc.js file will be created.
Step2:Download the eslint extension in Visual studio code.(ESLint by Dirk Baeumer)
Note: We are having custom rules in .eslintrc.json/ .eslintrc.js file.
Firebase Authentication
Firebase SetUp
Now run below commands inside our React project to install firebase latest.
npm install firebase --save
Now we need to add firebase configuration details(create database on firebase) and we need to add that details in hostma/src/Firebase/Firebase.jsx file:
const firebaseConfig = {
apiKey: "***",
authDomain: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
A Guide to Revocation Firebase
we have to remove firebase flie src/Firebase/Firebase.Jsx
const firebaseConfig = {
apiKey: "***",
authDomain: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Remove from the Routing file src/main.tsx
{/* //Firebase Authentication */}
<Route path={`${import.meta.env.BASE_URL}`} element={<FirebaseAuth />}>
<Route index element={<Login/>} />
<Route path={`${import.meta.env.BASE_URL}auth/login/login`} element={<Login/>} />
<Route path={`${import.meta.env.BASE_URL}auth/signup/signup`} element={<Register/>} />
</Route>
Step3:
Remove the path from the Header section src\components\layouts\header\Header.jsx
<Link to={`${import.meta.env.BASE_URL}auth/signup/signup`} className="btn btn-secondary min-w-fit-content"> Register</Link>
<Link to={`${import.meta.env.BASE_URL}auth/login/login`}className="btn btn-outline-light login-btn min-w-fit-content" >Sign out</Link>