Mamix – React Typescript React-Bootstrap Admin & Dashboard Template
Mamix - React Typescript React-Bootstrap Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using React, Typescript, CSS3, React-Bootstrap framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - React Typescript React-Bootstrap Admin & Dashboard Template- Created Date : 13/Aug/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Mamix is a React Typescript React-Bootstrap Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with React,Typescript, SASS, & React-Bootstrap which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 230+ React Pages. . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using React-Bootstrap framework. After Purchased this template you will get All React CSS, Scss and TSX Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix React Typescript React-Bootstrap Admin Template, you will be able to get free download of all future updates.
- Firefox
- Safari
- Opera
- Chrome
- Edge
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
| Easy to Customize | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 230+ React Pages | React-Bootstrap Framework | Tour |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Getting Started
Setting Up The Local Environment & Workspace
This comprehensive guide provides step-by-step instructions on how to set up your development environment React tool. It covers everything from the necessary prerequisites to installing the tool, creating an initial workspace, and setting up a starter app. You'll also learn how to run the app locally to test and verify your setup. By following this guide, you can ensure that your development environment is properly configured for React, and you can get started with your project confidently and efficiently. Whether you're a beginner or an experienced developer, this guide is an essential resource for anyone looking to work with React.
To get started with a React application, there are three prerequisites that you need to have in place.
Prerequisites
To use the React Typescript Framework, you should be familiar with the following:- React
- React Bootstrap
- Typescript
Creating a Component
The easiest way to create a component is with the React CLI. You can also create a component manually.
Creating a component using the React CLI
To create a component using the React CLI:
- From a terminal window, navigate to the directory containing your application
- Run the
generate-react-cli component <component-name>command, where<component-name>is the name of your new component.
generate-react-cli component <component-name>- A folder named after the component
- A component file,
<component-name>.component - A template file,
<component-name>.component.tsx - A CSS file,
<component-name>.component.css - A testing specification file,
<component-name>.component.spec.ts
Where <component-name> is the name of your component.
Vite Installation Setup
Create a workspace and initial application
You develop apps in the context of an vite-React workspace.
To create a new workspace and initial starter app just follow the below steps
- Run the command , as shown below
-
First step :
npm create vite@latest - This new command prompts for the information about features to include in the initial app. Accept the defaults by pressing the Enter or Return key.
-
Second step:
provide your project name as my-app
Third step: select your required framework you are familiar with,Project name : my-app
Fourth step: select your required script language you are familiar with,Select a framework: ReactSelect a language: TypescriptThe vite installs the necessary React npm packages and other dependencies. This can take a few minutes. This creates a new workspaces and a simple Welcome app, ready to run.
Run the application
The vite includes a server, so that you can build and serve your app locally.
- Navigate to the workspace folder, such as my-app.
- Run the following commands:
cd my-appnpm run dev
The yarn or npm serve command launches the server, watches your files, and rebuilds the
app as you make changes to those files.
The run dev just Option automatically opens your default
browser to http://localhost:5173/.
Mamix Setup
If you have already download and install node.js and React then ignore prerequisites.
Prerequisites
Node.js
Download latest version of node.js from
nodejs.org.
Install Node.js using downloaded file.
To check your node version, run node -v in a terminal/console window (cmd)
React
To install the React using npm, open a terminal/console window and run the following command.
npm install react
(or)
yarn install react
Setup an Mamix Template by
- Download the Mamix rar/zip file.
- Extract it and then go in to Folder here you will see a Mamix Folders
- For Example
- Here, I'm Choosing vite-file.
- Now from a terminal window, navigate to the directory containing your application
Mamix/vite-file> - You can import all dependency by installing npm command
npm install(or)yarn install - Now you are in stage to successfully run Mamix using below command:
npm run dev(or)yarn run dev
Note
-
npm installIf your are using npm install, You have to delete the
yarn-lock file(or)
yarn installIf your are using yarn install, You have to delete the
package-lock.json filebasically npm i is used to install all dependencies or devDependencies from a package. if there will be any dependencies which need to be installed but getting error message while installing, then --force will help to install those dependencies.
The --force argument will force npm to fetch remote resources even if a local copy exists on disk. It will be on a last-dependency-downloaded-wins basis and will overwrite any previously downloaded dependencies.
if there is peer dependency issues while installingnpm install --force
it will always skip peer dependencies (whatever those are) during installation even if there are no issues.npm install--legacy-peer-depswe have to use only one file example: (for yarn yarn-lock) & (for npm package-lock.json) file
Build Application
Build your application for host on server using below command:
yarn run build
(or)
npm run build
Installation Video
├── public
├── src
| ├── assets/
| | ├── css/
| | ├── iconfonts
| | ├── images
| | ├── libs
| | ├── scss
| | └── video
| ├── components/
| ├── container/
| ├── firebase/
| ├── pages/
| ├── redux/
| ├── index.scss
| ├── main.tsx
| ├── plugin.d.ts
| └── vite-env.d.ts
├── .eslintrc.json
├── generate-react-cli.json
├── index.html
├── package.json
├── README
├── tsconfig.json
├── tsconfig.node.json
└── vite.config
-
Mamix - React Typescript Admin Dashboard Template /: Root template folder contain all react component(Structure page), css, scss, images and other files. -
-
public/: Vite has built-in support for serving static assets living in the public/ directory. For example, if we save a file in public/abc.txt , then it will be served us as-is at https://domain.com/abc.txt . -
src/: this file contains all the source file in the template. -
-
assets/: A folder where you can put images, css, json data anything else to be copied wholesale when you build your application.. -
components/: "This file includes the common components such as the header, sidebar, switcher, and footer, which are used across all components." -
container/: This Folder contains all the components. -
pages/: this Folder contains the layouts of the template. -
app.tsx: Defines AppModule, the root module that tells vite-react how to assemble the application. Right now it declares only the AppComponent. Soon there will be more components to declare. -
main.tsx: Routing basically means navigating between pages. You have seen many sites with links that direct you to a new page. This can be achieved using routing. -
index.html: The main page that is served when someone visits your site. Most of the time you'll never need to edit it. The CLI automatically adds all tsx and css files when building your app so you never need to add any<script>or<link>tags here manually. -
package.json: npm configuration listing the third party packages your project uses. You can also add your own custom scripts here. -
vite.config.ts: the file vite.config.ts is the stands for configuration management tools. and we mostly use for to configure the root routing path
-
-
Purpose of a starter kit
Introduction to the React Typescript Starter Kit Template:
The React template starterkit is a resource that helps developers kickstart their React web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building React-based websites or applications.
Purpose of the React Starter Kit Template:
The purpose of the React Starter Kit Template is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in React projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the React Starter Kit Template:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Before using the React Starter Kit Template, developers should have a basic understanding of React and web development concepts.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Mamix-React Typescript have more than 150 components.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structure
├── public/
├── src
| ├── assets/
| | ├── css/
| | ├── iconfonts
| | ├── images
| | ├── libs
| | ├── scss
| | └── video
| ├── components/
| ├── container/
| | └── dashboards/
| | └── sales/
| ├── firebase/
| ├── pages/
| | ├── App.tsx
| | ├── authenticationlayout.tsx
| | ├── landinglayout.tsx
| | └── pahelayout.tsx
| ├── redux/
| ├── index.scss
| ├── main.tsx
| ├── plugin.d.ts
| └── vite-env.d.ts
├── .eslintrc.json
├── generate-react-cli.json
├── index.html
├── package.json
├── README
├── tsconfig.json
├── tsconfig.node.json
└── vite.config- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized React pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase.
├── src/
| ├── components/
| | | ├──common/
| | | ├──ecommerce-components/
| | | ├──landing-components/
| | | ├──layout-components/
| ├── container/
| | | ├──advanced-ui/
| | | ├──apps/
| | | ├──authentication/
| | | ├──charts/
| | | ├──dashboards/
| | | ├──error/
| | | ├──forms/
| | | ├──icons/
| | | ├──maps/
| | | ├──pages/
| | | ├──tables/
| | | ├──ui-elements/
| | | ├──utilities/
| | | ├──widgets/
| ├── firebase/
| ├── pages/
| ├── index.scss
| ├── main.tsx
| ├── plugin.d.ts
| ├── vite-env.d.ts
├── assets/
├── |-- css/
| |-- |-- icons.css
| |-- |-- icons.min.css
| |-- |-- styles.css
| |-- |-- styles.css.map
├── |-- icon-fonts/
| |-- |-- bootstrap-icons/
| |-- |-- boxicons/
| |-- |-- feather/
| |-- |-- line-awesome/
| |-- |-- Remixicons/
| |-- |-- tabler-icons/
├── |-- images/
├── |-- scss/
| |-- |-- bootstrap/
| |-- |-- custom/
| |-- |-- global/
| |-- |-- menu-styles/
| |-- |-- pages/
| |-- |-- util/
| |-- |-- _bootstrap.scss
| |-- |-- _switcher.scss
| |-- |-- _variables.scss
| |-- |-- icons.scss
| |-- |-- styles.scss
├── |-- video/
Basic Layout Structure
Root:app\layout.tsx
To handle the navigation from one view to the next, you use the React Router. The Router enables navigation by interpreting a browser URL as an instruction to change the view. Your complete route structure is place at main.tsx file under src » main.tsx
Suppose you want to create a new module ( For creating a new module refer create new module ) then you have to add new routes for that modules.
Basic Route
Following are the fundamental building blocks to creating a route.
- Import the
main.tsxintoApp.tsxand add it to the imports array.import React, { Fragment, lazy } from 'react'; import ReactDOM from 'react-dom/client'; import { BrowserRouter, Route, Routes } from 'react-router-dom'; //component import import App from './pages/App.tsx'; import Crm from './container/dashboards/sales/sales.tsx'; import Ecommerce from './container/dashboards/crypto/crypto.tsx'; import Crypto from './container/dashboards/jobs/jobs.tsx' import Crypto from './container/dashboards/crm/crm.tsx' ReactDOM.createRoot(document.getElementById('root')!).render( <React.Fragment> <BrowserRouter> <React.Suspense fallback={<Loader />}> <Routes> <Route path={`${import.meta.env.BASE_URL}/`} element={<App />}> <Route index element={<Sales />} /> <Route path={`${import.meta.env.BASE_URL}dashboards/crypto`} element={<Crypto />}/> <Route path={`${import.meta.env.BASE_URL}dashboards/jobs`} element={<Jobs />}/> <Route path={`${import.meta.env.BASE_URL}dashboards/crm`} element={<Crm />}/> </Route> </Routes> </React.Suspense> </BrowserRouter> </Fragment> )
Configure Link in Menu
To Add new link in Sidemenu
Following are the fundamental building blocks to creating a new link.
├── node_modules
├── src
├──components
├──layout-components
├──sidebar
├──sidemenu
├──sidemenu.tsx
Ex: {
menutitle: 'MAIN',
Items: [
{
icon: (<i className="side-menu__icon ri-home-4-line"></i>),
type: 'sub',
Name: '',
active: false,
selected: false,
title: 'Dashboards',
badge: '',
badgetxt: '12',
class: 'badge bg-warning-transparent ms-2',
children: [
{ path: `${import.meta.env.BASE_URL}dashboards/sales`, type: "link", active: false, selected: false, dirchange: false, title: "Sales"},
{ path: `${import.meta.env.BASE_URL}dashboards/analytics`, type: "link", active: false, selected: false, dirchange: false, title: "Analytics"},
{ path: `${import.meta.env.BASE_URL}dashboards/ecommerce`, type: "link", active: false, selected: false, dirchange: false, title: "Ecommerce"},
{ path: `${import.meta.env.BASE_URL}dashboards/crm`, type: "link", active: false, selected: false, dirchange: false, title: "CRM"},
{ path: `${import.meta.env.BASE_URL}dashboards/crypto`, type: "link", active: false, selected: false, dirchange: false, title: "Crypto"},
{ path: `${import.meta.env.BASE_URL}dashboards/nft`, type: "link", active: false, selected: false, dirchange: false, title: "NFT"},
{ path: `${import.meta.env.BASE_URL}dashboards/projects`, type: "link", active: false, selected: false, dirchange: false, title: "Projects"},
{ path: `${import.meta.env.BASE_URL}dashboards/jobs`, type: "link", active: false, selected: false, dirchange: false, title: "Jobs"},
{ path: `${import.meta.env.BASE_URL}dashboards/hrm`, type: "link", active: false, selected: false, dirchange: false, title: "HRM"},
{ path: `${import.meta.env.BASE_URL}dashboards/courses`, type: "link", active: false, selected: false, dirchange: false, title: "Courses"},
{ path: `${import.meta.env.BASE_URL}dashboards/stocks`, type: "link", active: false, selected: false, dirchange: false, title: "Stocks"},
{ path: `${import.meta.env.BASE_URL}dashboards/medical`, type: "link", active: false, selected: false, dirchange: false, title: "Medical"},
{ path: `${import.meta.env.BASE_URL}dashboards/pos-system`, type: "link", active: false, selected: false, dirchange: false, title: "POS System"},
{ path: `${import.meta.env.BASE_URL}dashboards/podcast`, type: "link", active: false, selected: false, dirchange: false, title: "Podcast"},
{ path: `${import.meta.env.BASE_URL}dashboards/school`, type: "link", active: false, selected: false, dirchange: false, title: "School"},
{ path: `${import.meta.env.BASE_URL}dashboards/social-media`, type: "link", active: false, selected: false, dirchange: false, title: "Social Media"},
],
}
]
},
Introduction :
This documentation outlines the process of converting SCSS (Sassy CSS) files to standard CSS (Cascading Style Sheets) in a project's assets directory using the SASS package. SCSS is a preprocessor for CSS, and SASS is a popular choice for transforming SCSS into CSS efficiently. This guide provides step-by-step instructions on installing the SASS package, configuring it in your project, and converting SCSS files to CSS.
-
Prerequisites
Before proceeding, ensure that you have the following prerequisites:
Node.js installed on your system.
A project directory with SCSS files that you want to compile into CSS.
Installation :
Install the SASS package using npm (Node Package Manager) by running the following command:
npm install sass
This command will download and install the SASS package and its dependencies into your project.
Configuration :
To configure SASS for your project, follow these steps:
-
1. Open your project's
package.jsonfile. If you don't have one, you can create it by running npm init and following the prompts. -
2. Inside the
package.jsonfile, locate the "scripts" section. If it doesn't exist, create one:"scripts": { // ...existing scripts... } -
3. Add a script that specifies the compilation process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass." The script should look like this:
"scripts": { "sass": "sass ./src/assets/scss:./src/assets/css/" }In the script above, replace
./src/assets/scsswith the path to your SCSS files and./public/assets/csswith the destination directory for your compiled CSS files. -
4. Add a script that specifies the compilation compressed process from SCSS to CSS. You can name the script as you prefer, but for this example, we'll name it "sass-min." The script should look like this:
"scripts": { "sass-min": "sass ./src/assets/scss:./src/assets/css/ --style compressed" }In the script above, replace
./src/assets/scsswith the path to your SCSS files and./src/assets/csswith the destination directory for your compiled CSS files. -
5. Save the
package.jsonfile.
Compiling SCSS to CSS :
With the SASS package and script configured, you can now compile your SCSS files to CSS with the following steps:
-
1. Open your terminal or command prompt.
-
2. Navigate to your project's root directory if you're not already there.
-
3. Execute the following command to run the "sass" script:
npm run sassThis command will initiate the SCSS to CSS compilation process using the SASS package.
-
4. Execute the following command to run the "sass-min" script:
npm run sass-minThis command will initiate the SCSS to CSS compilation compressed process using the SASS package.
-
5. Once the process is complete, the compiled CSS files will be generated in the specified destination directory (e.g., ./src/assets/css).
Conclusion :
You have successfully configured and used the SASS package to convert SCSS files to CSS in your project. This allows you to take advantage of SCSS's powerful features while ensuring that your web application uses standard CSS for styling.
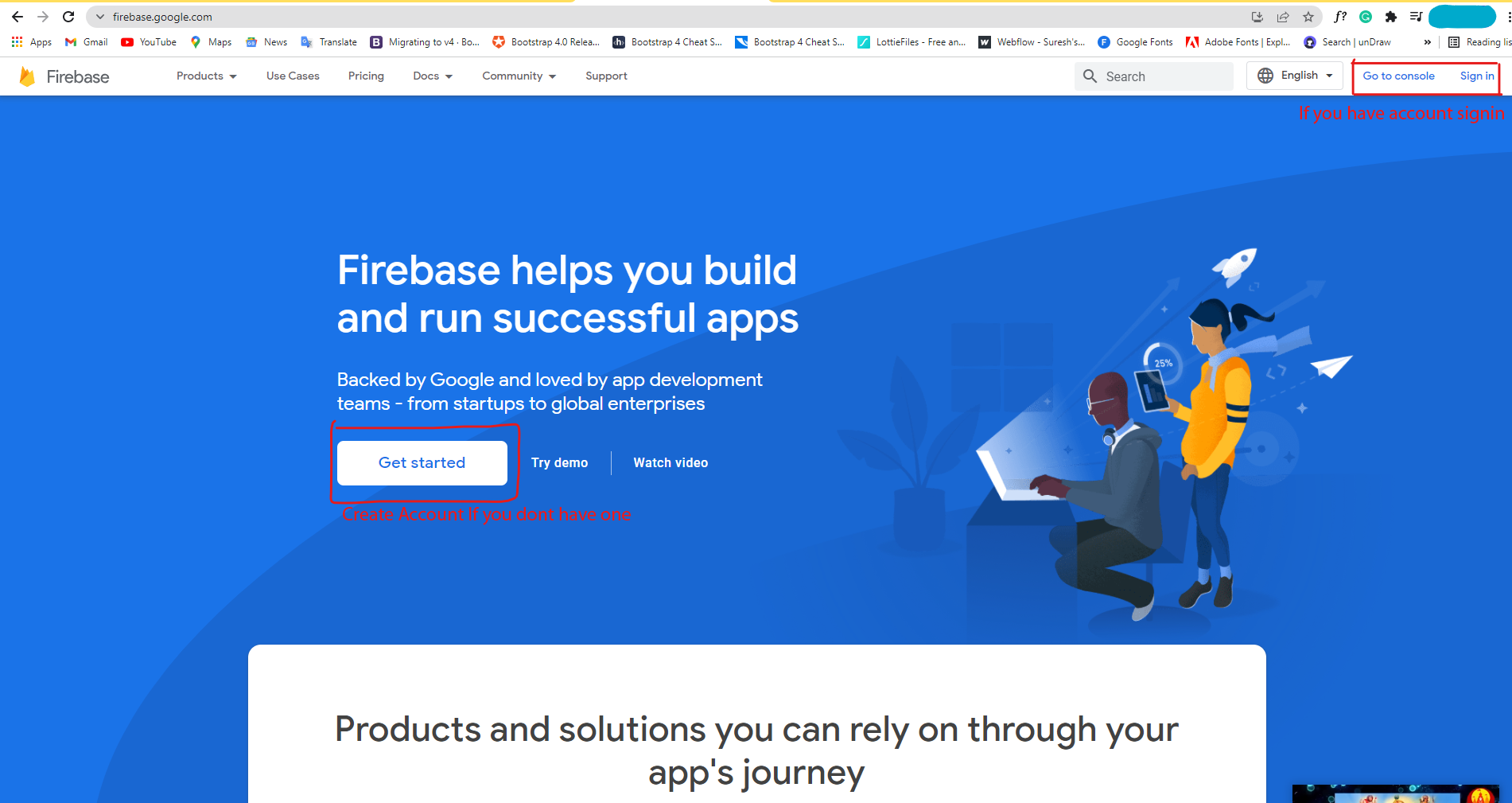
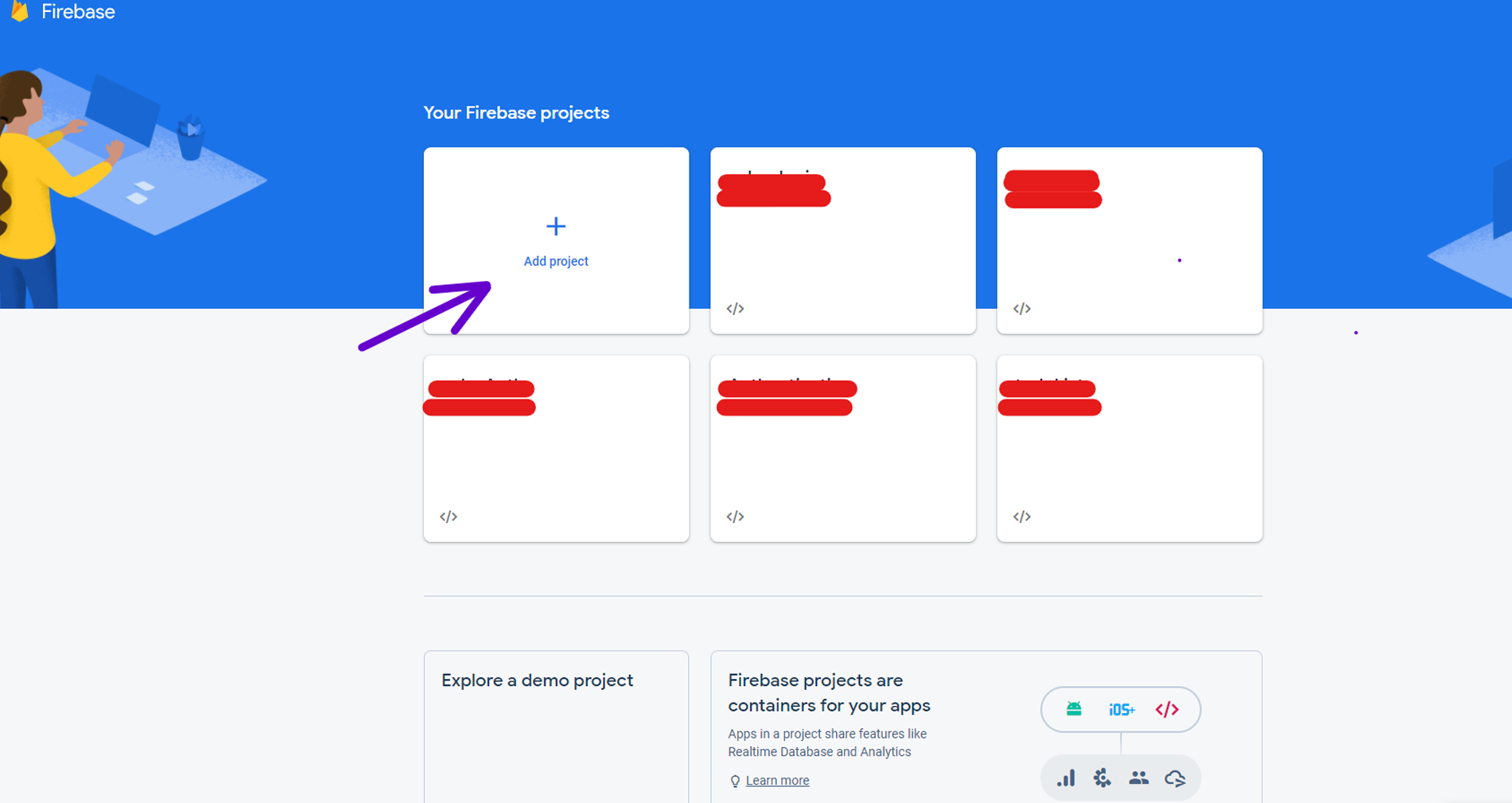
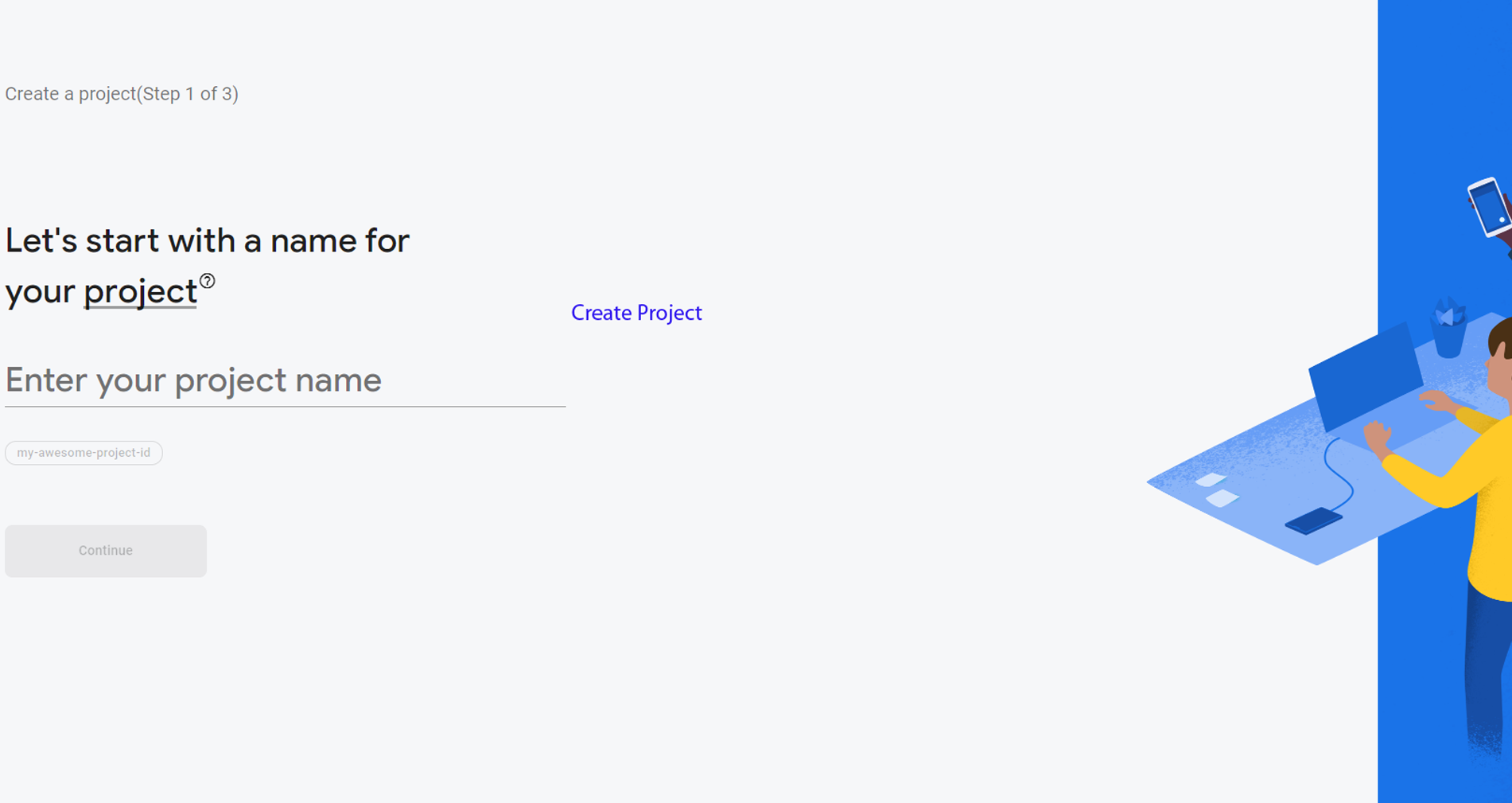
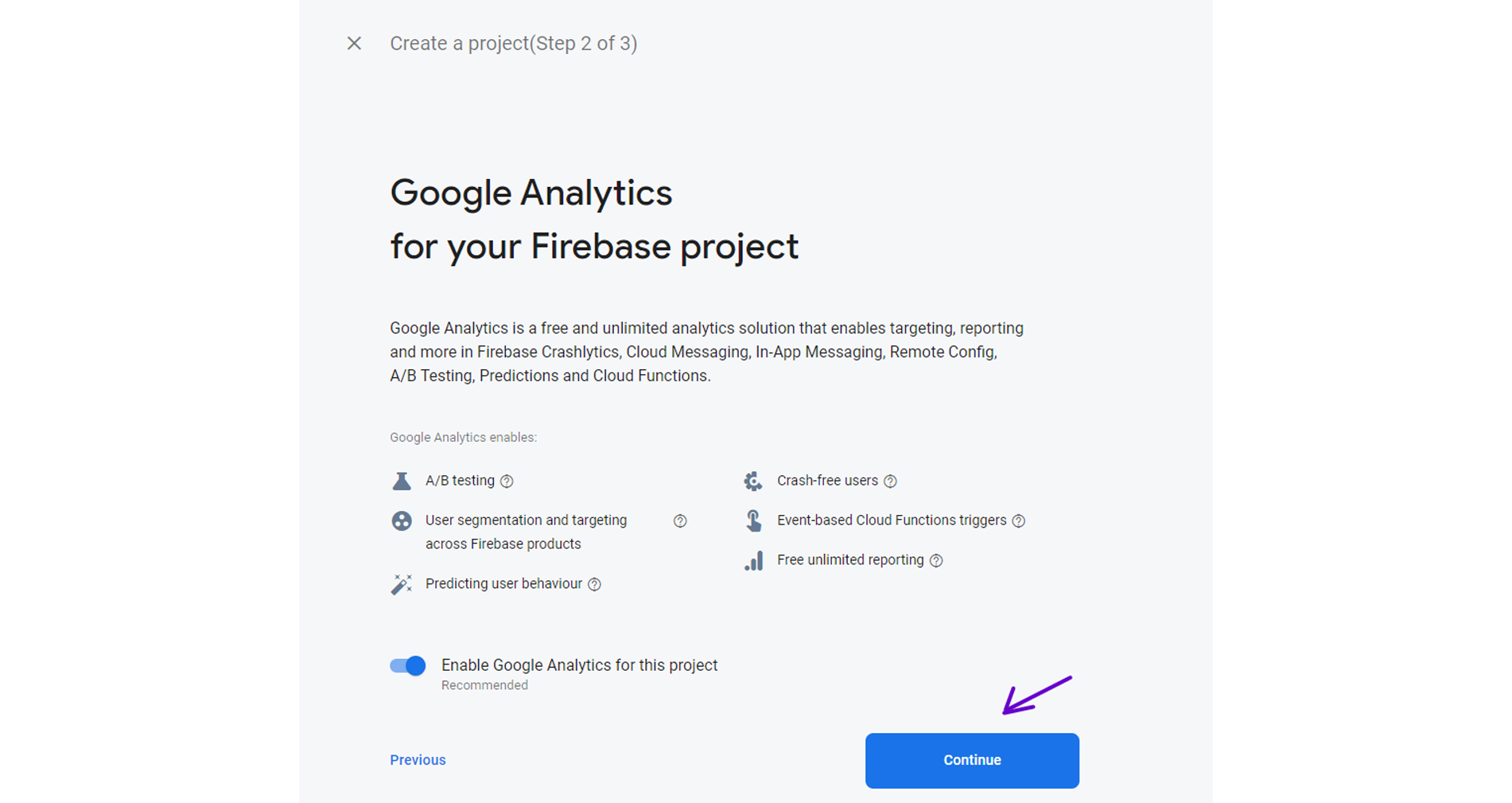
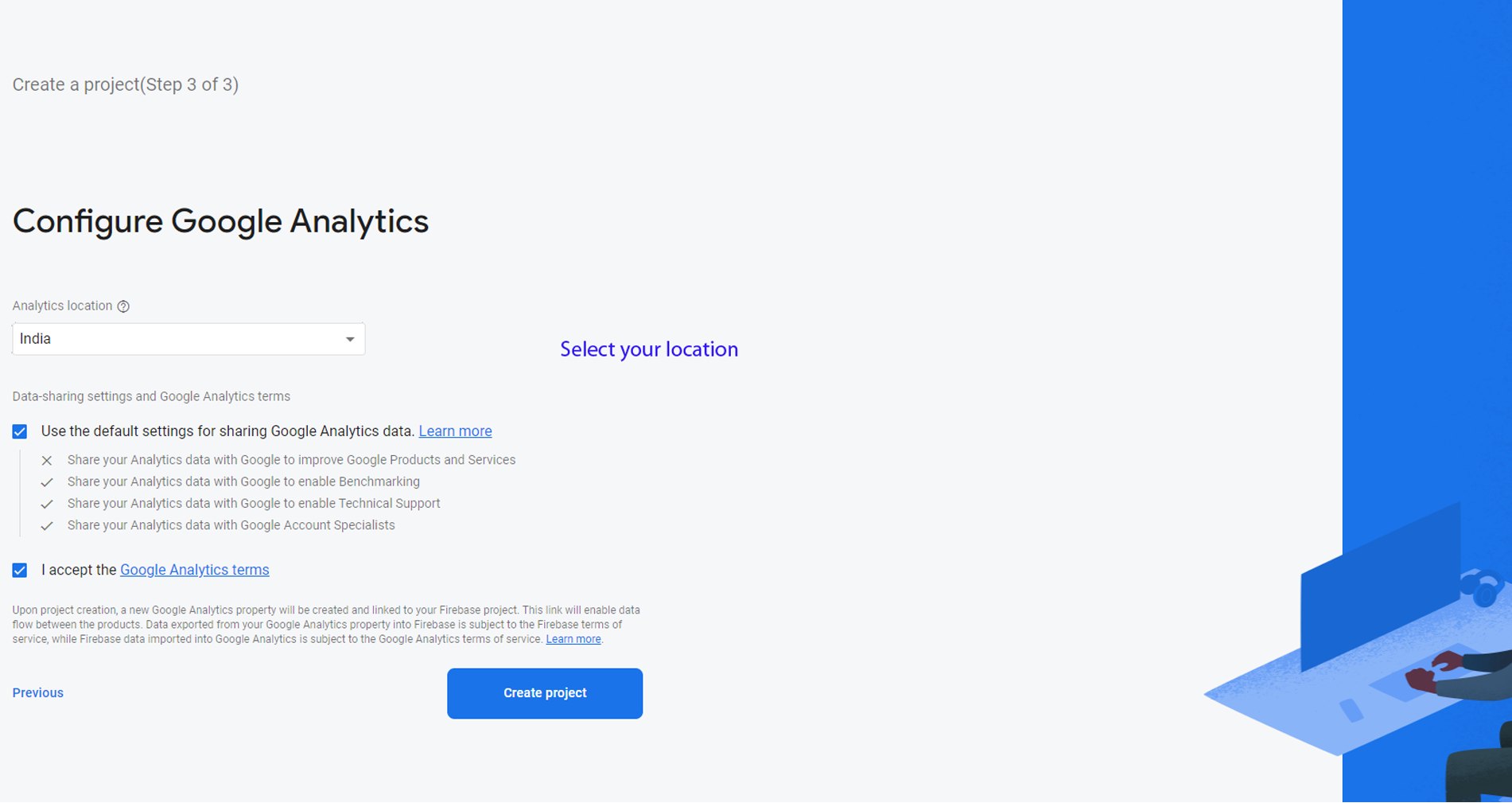
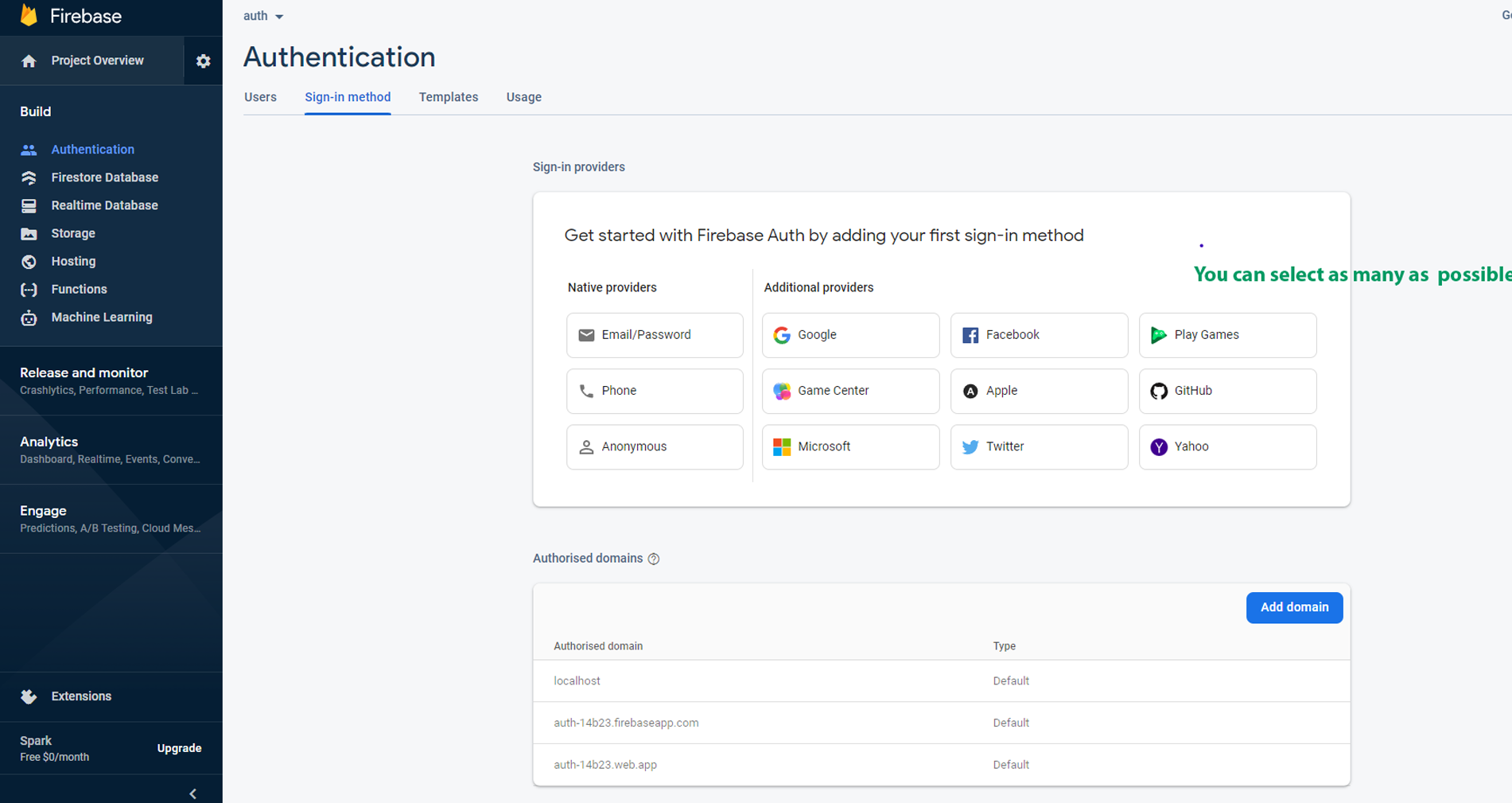
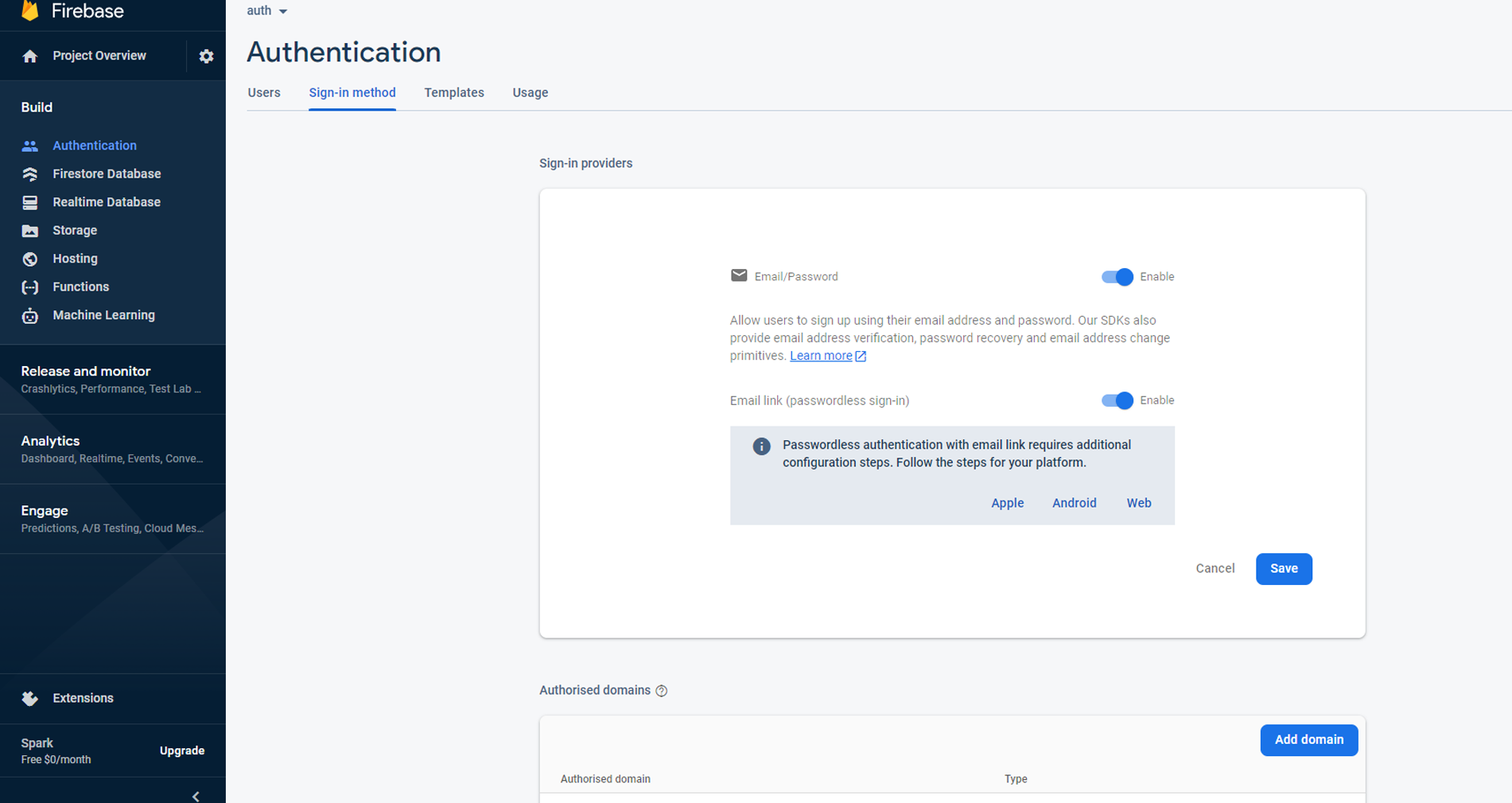
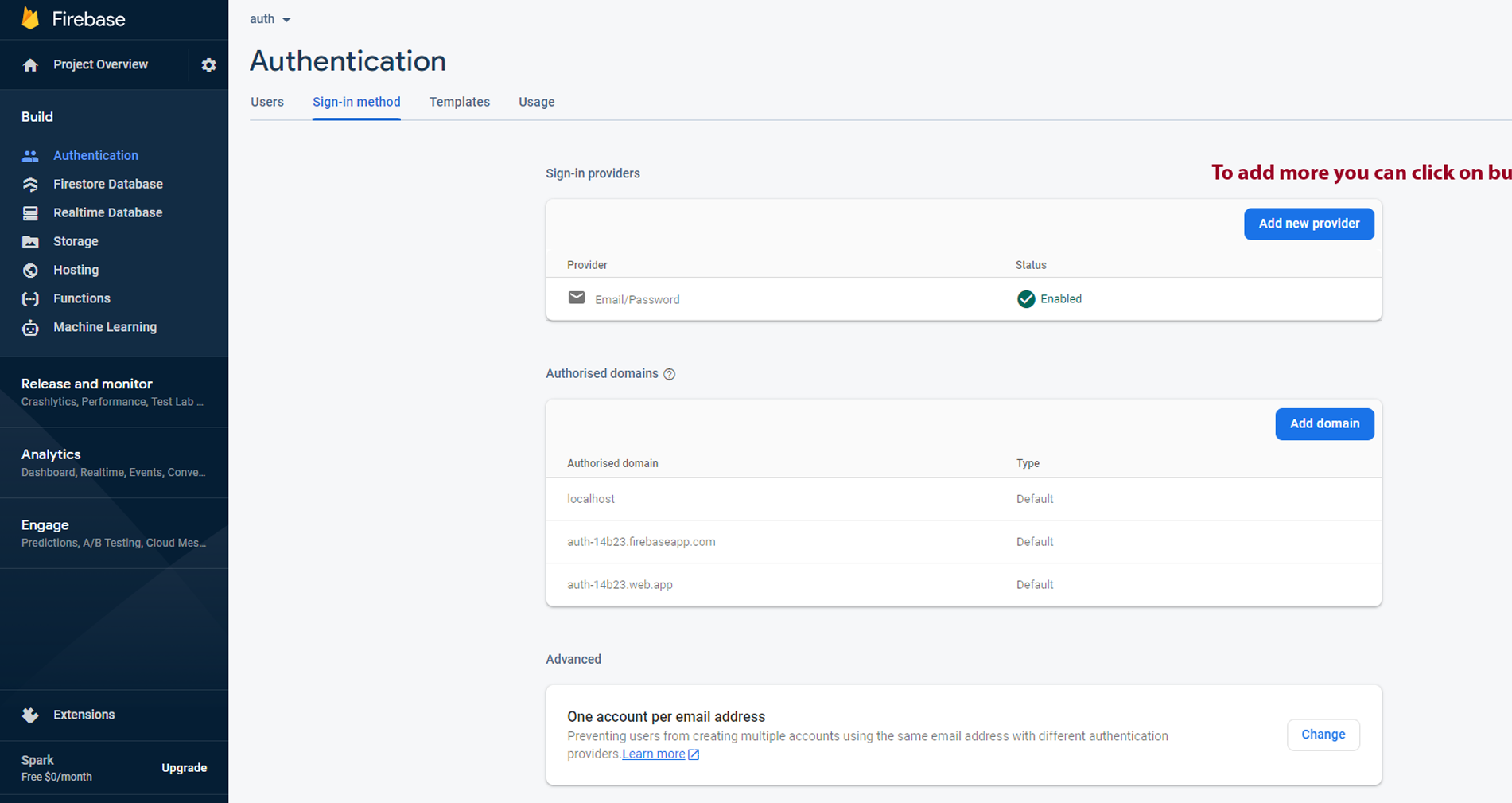
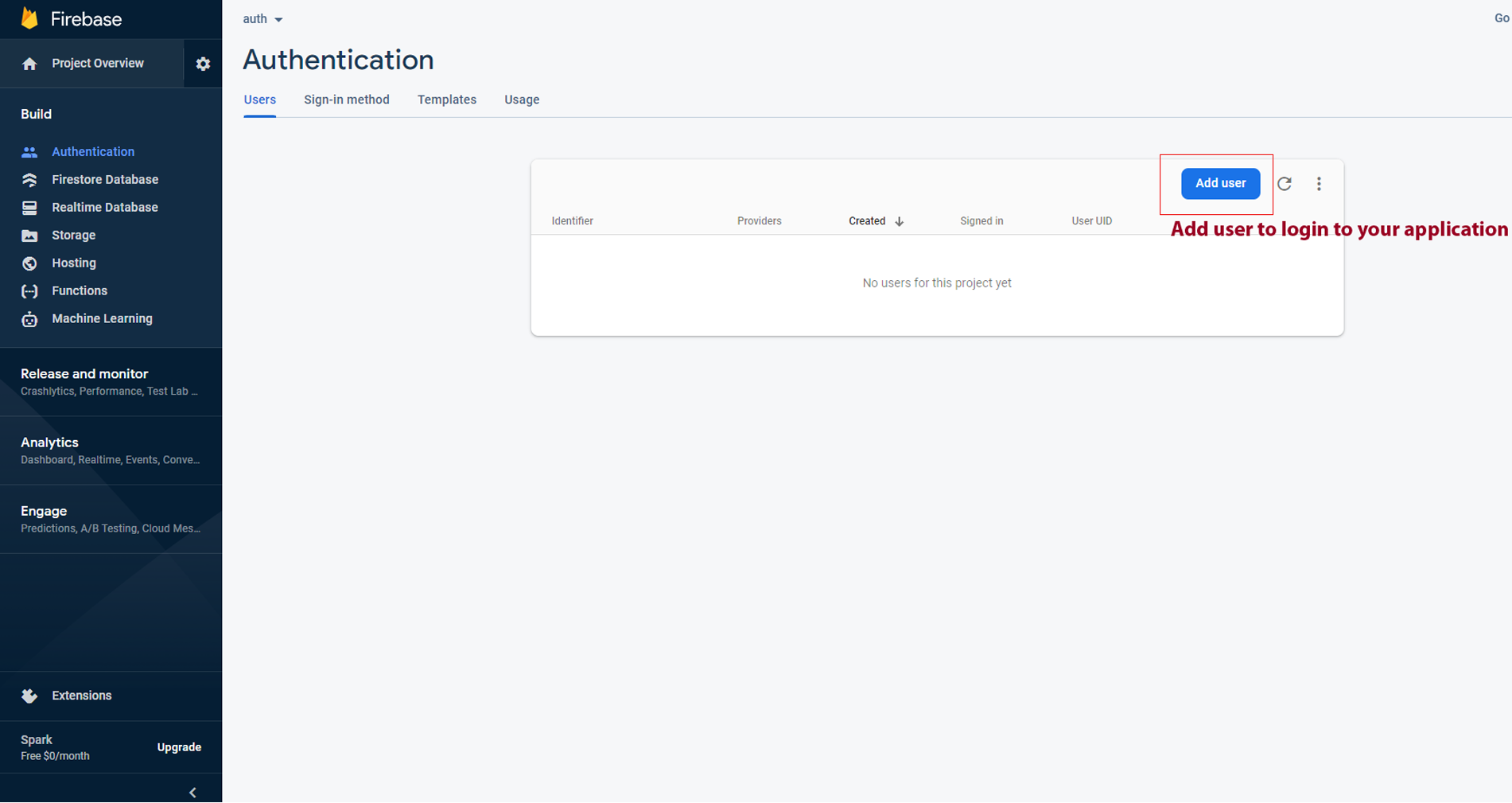
Firebase SetUp
Step-1: Now run below commands inside our React project to install firebase latest.
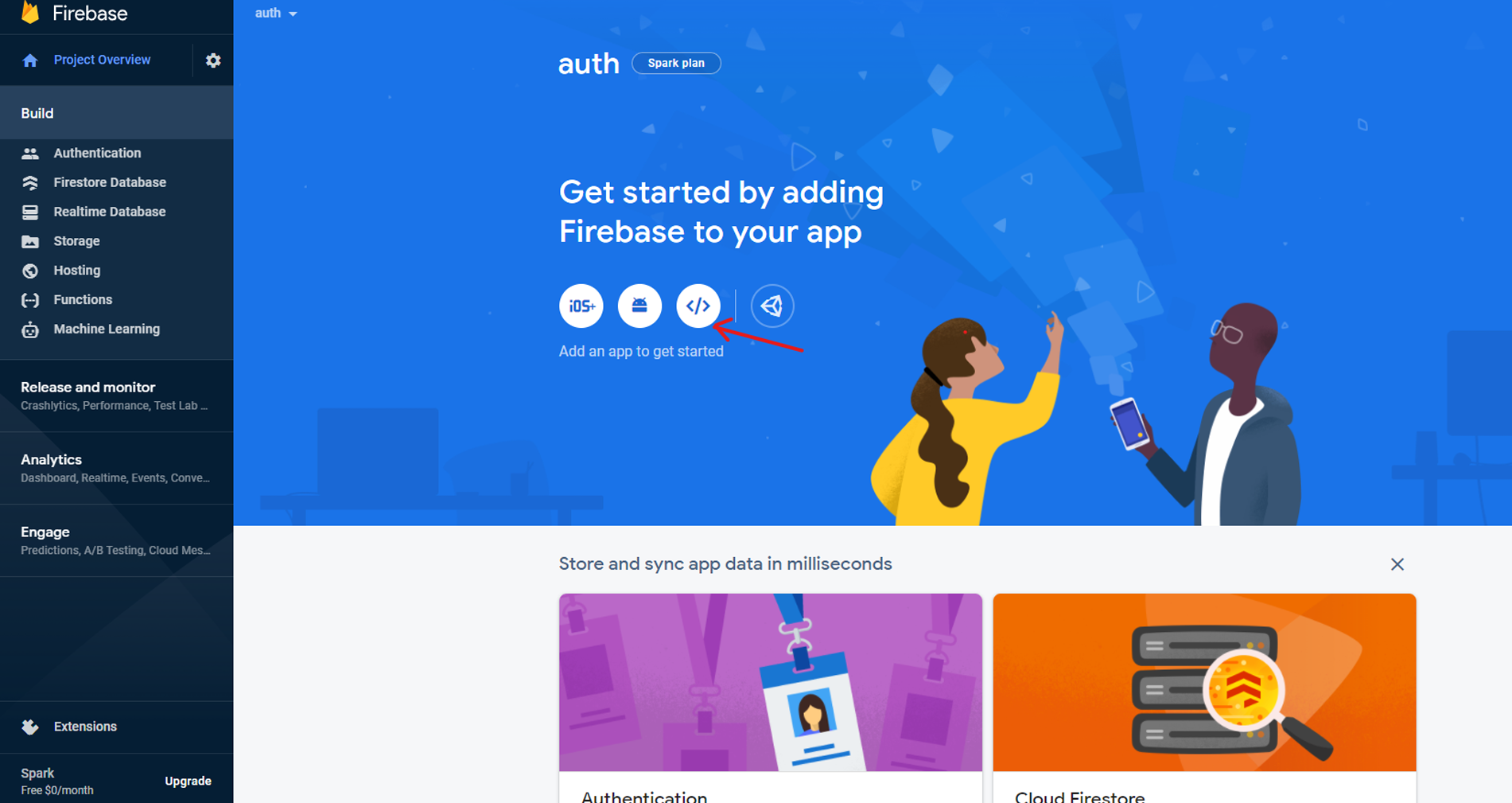
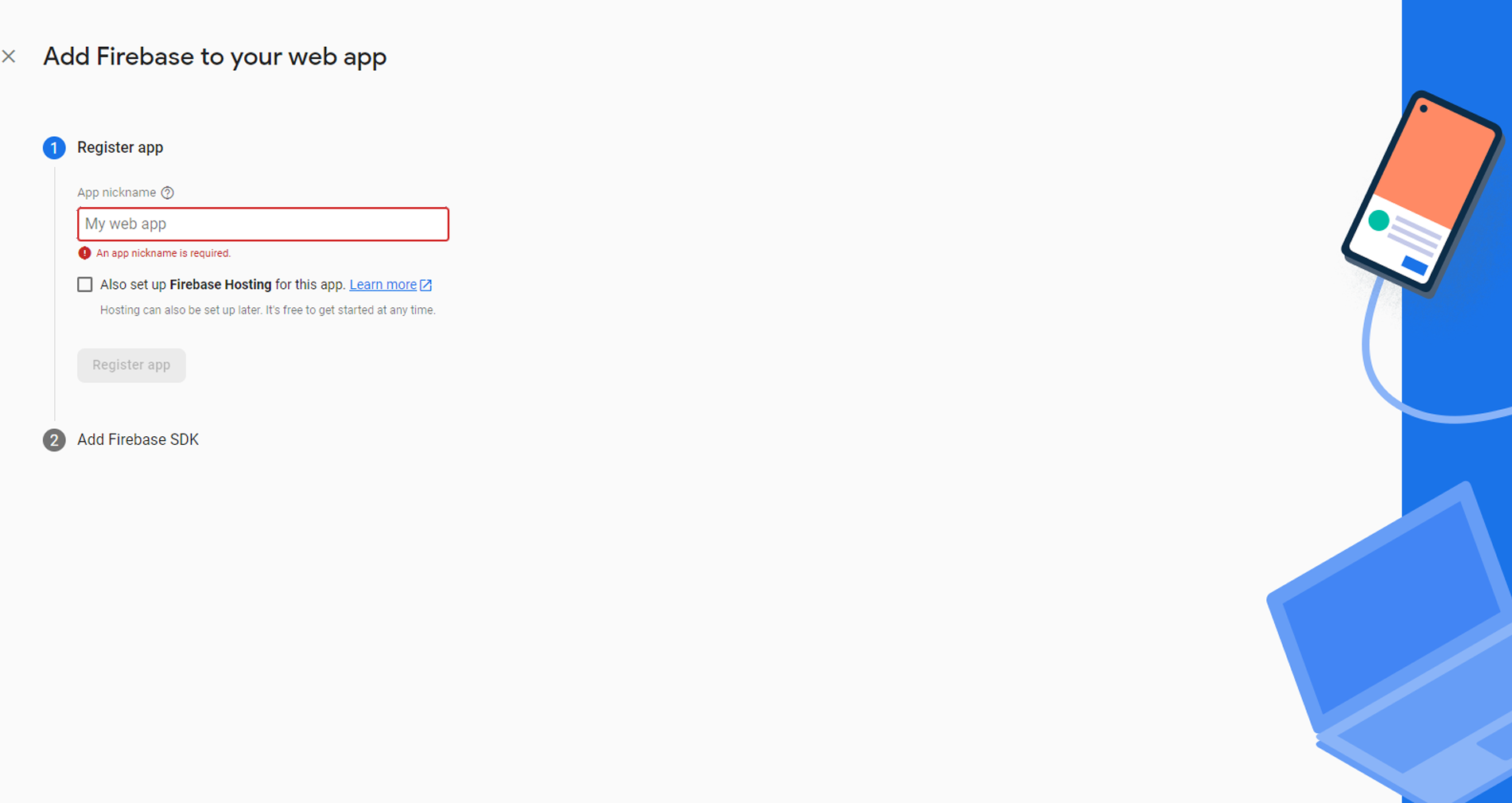
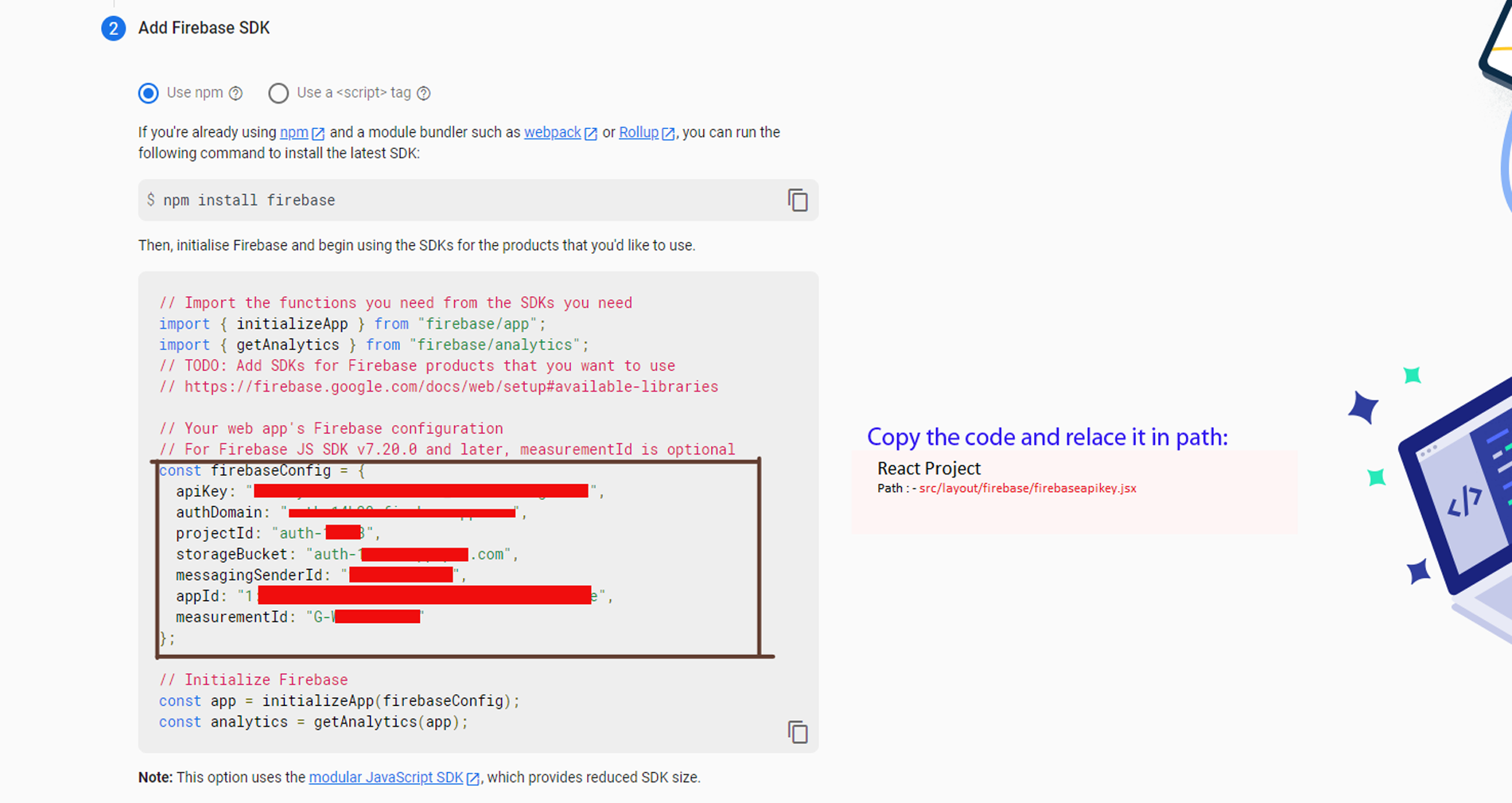
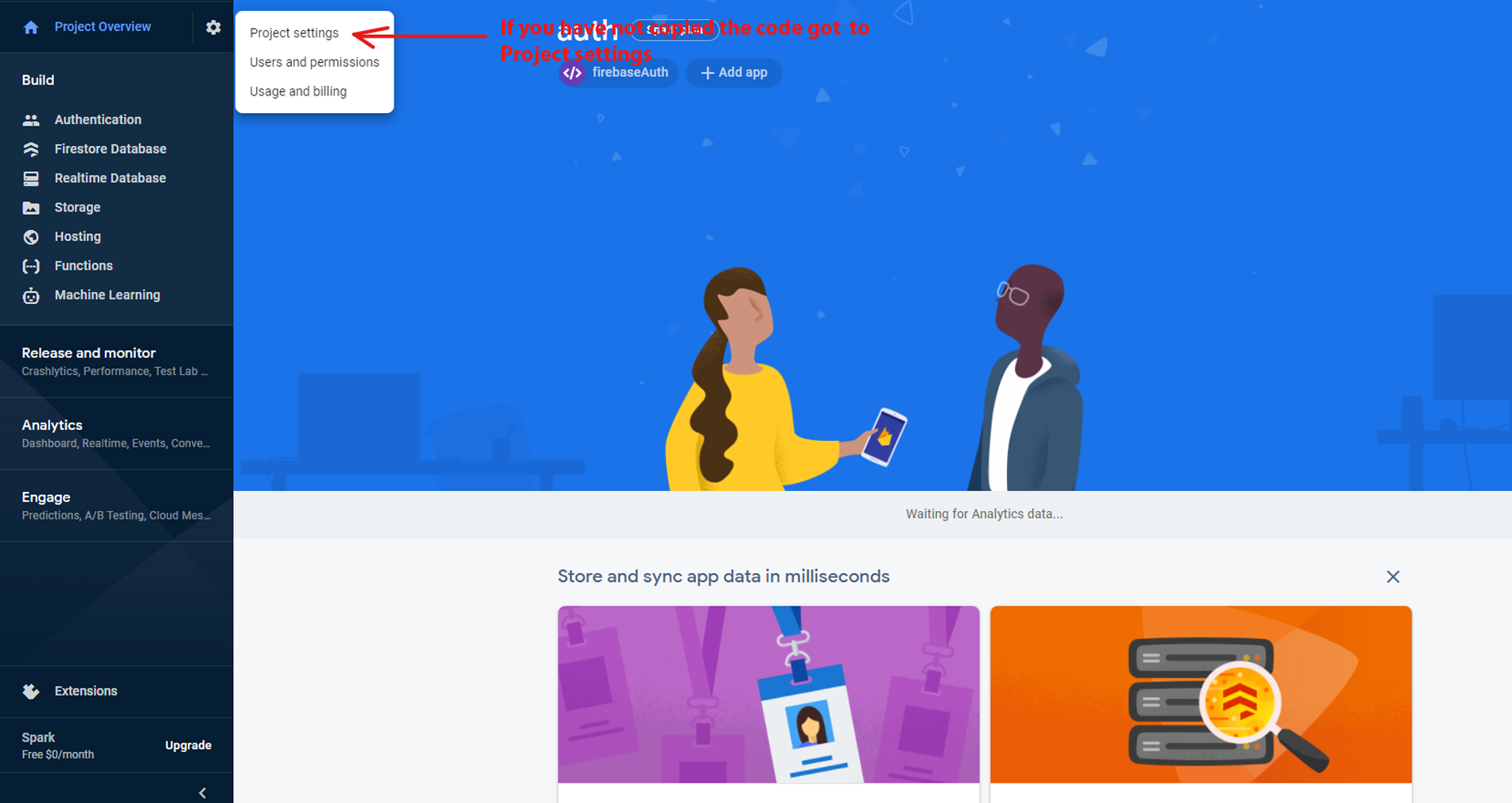
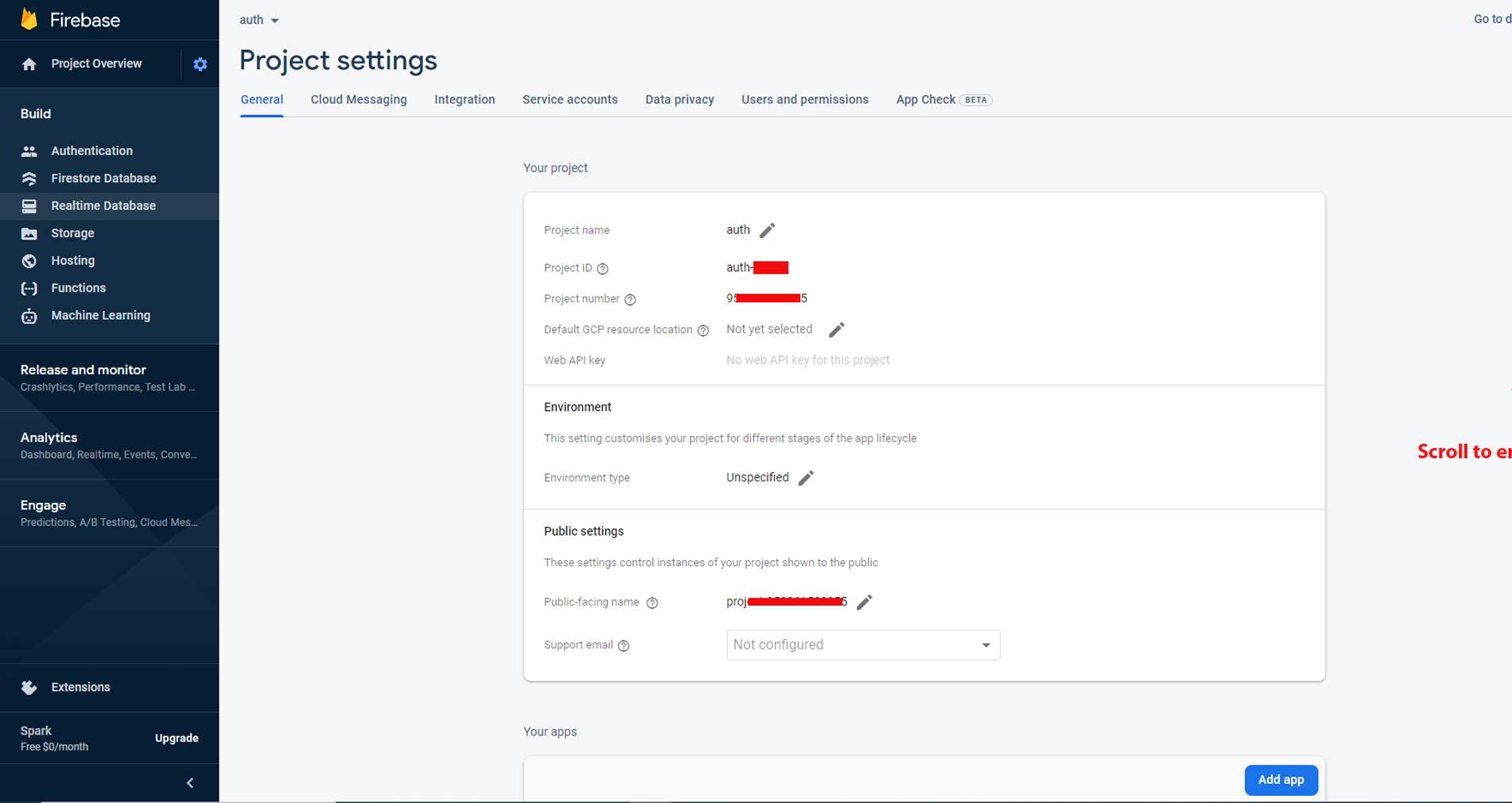
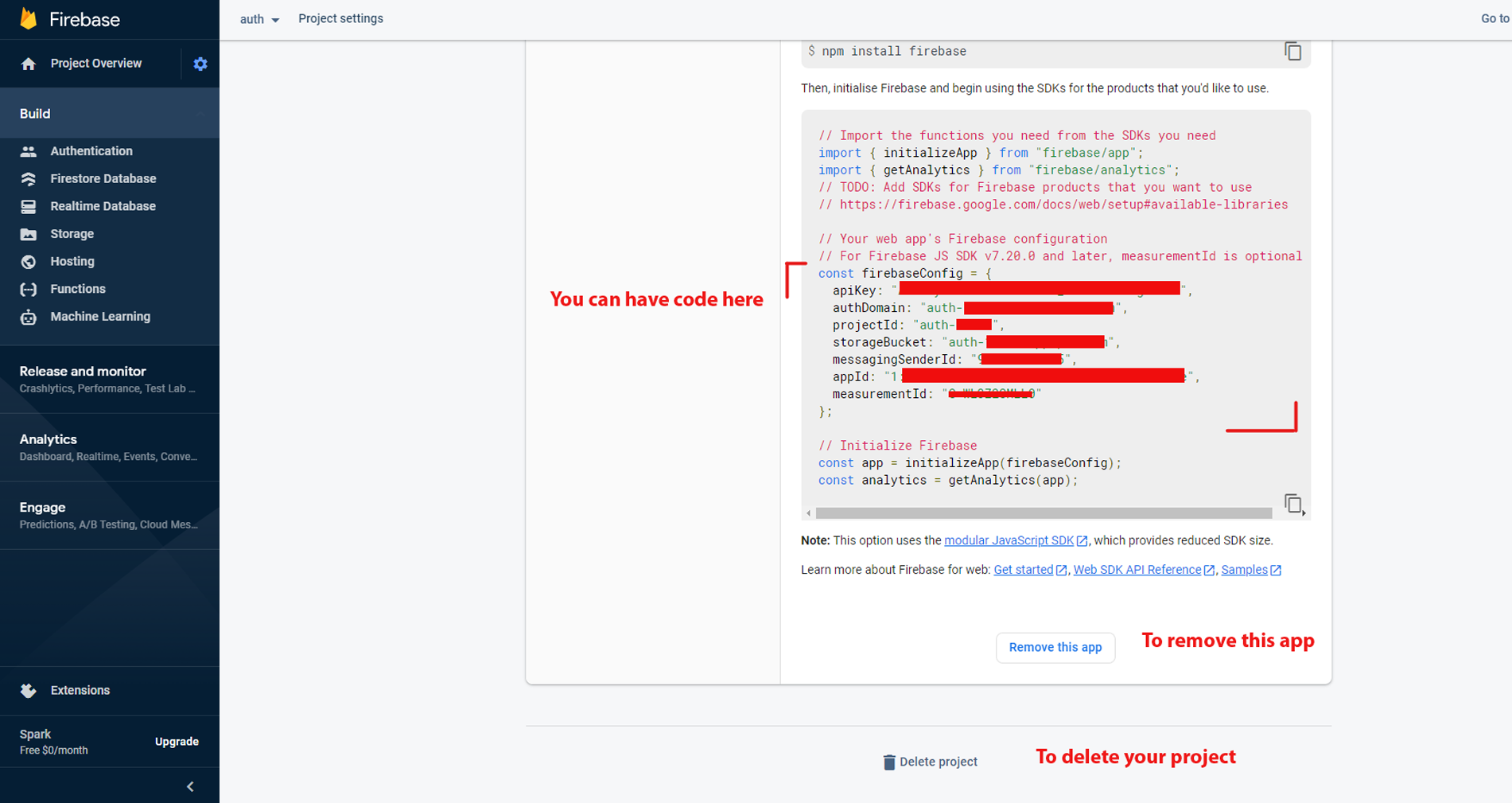
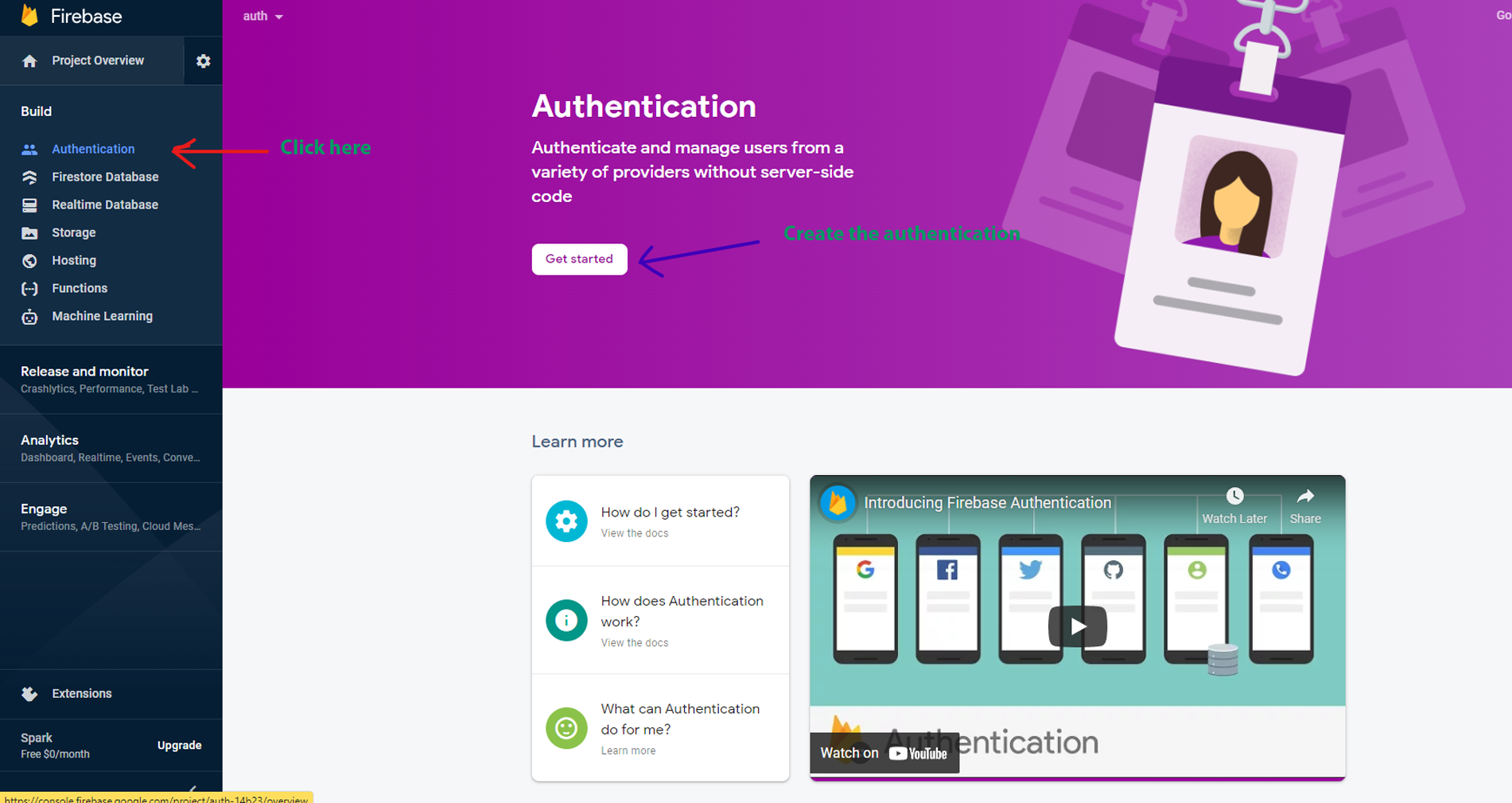
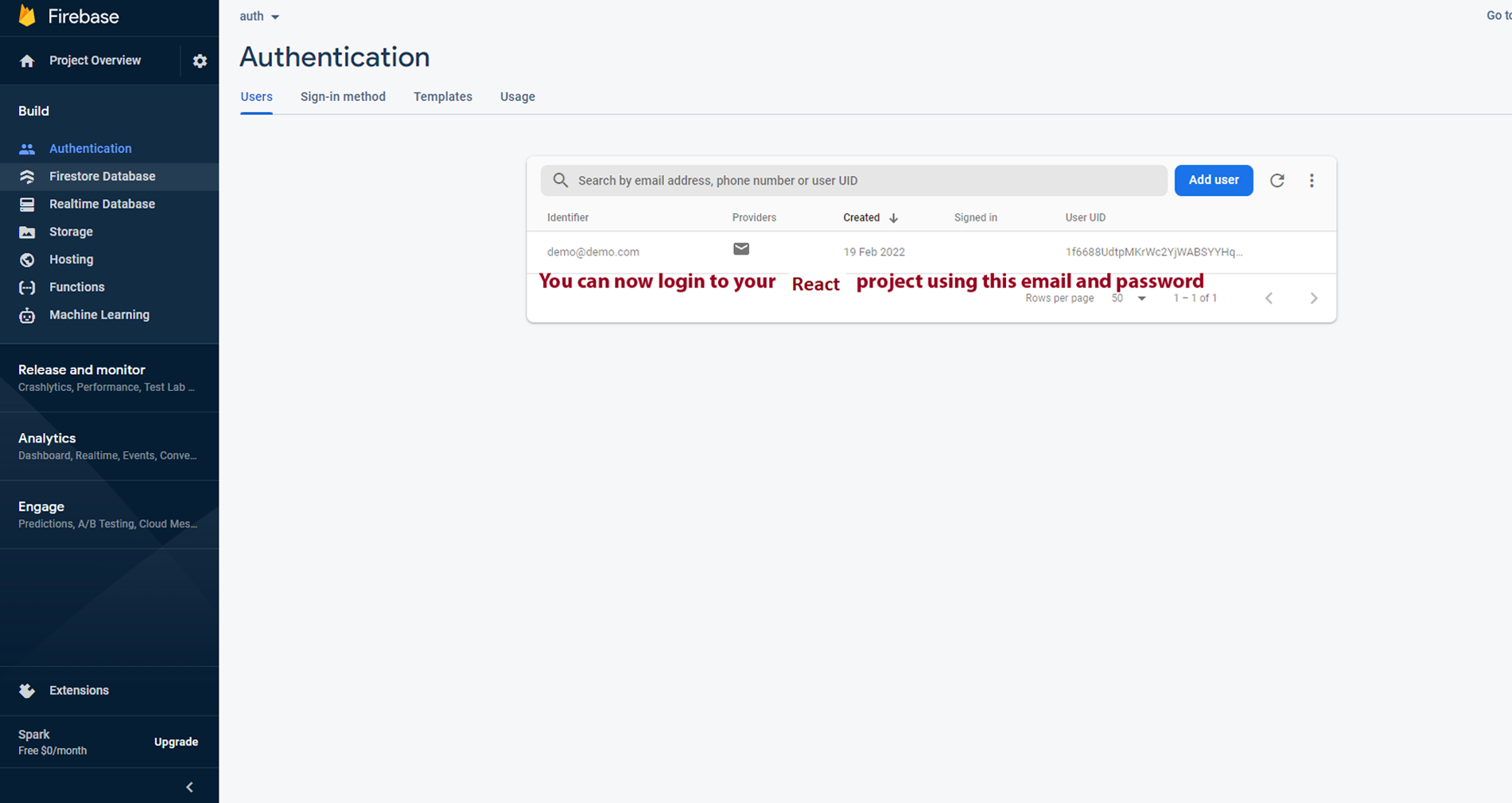
step-2: Add firebase API configuration details(create database on firebase) to the firebase Auth Component refer the path (/src/firebase/firebaseapi.tsx)
Firebase Revocation process
To remove firebase from the project make sure that you have to remove the firebase tab from the (src\firebase\login.tsx). change the key variable to 'React' Example : const [key, setKey] = useState('React') in the the (src\firebase\login.tsx).Firebase installation process
(Root:D:components\layout-components\switcher\switcher.tsx)
<html lang="en" dir="ltr" data-nav-layout="vertical" data-theme-mode="light" data-header-styles="light" data-menu-styles="light" data-toggled="close"></html>
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="default"
|
To set page width to Default Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
General Style
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
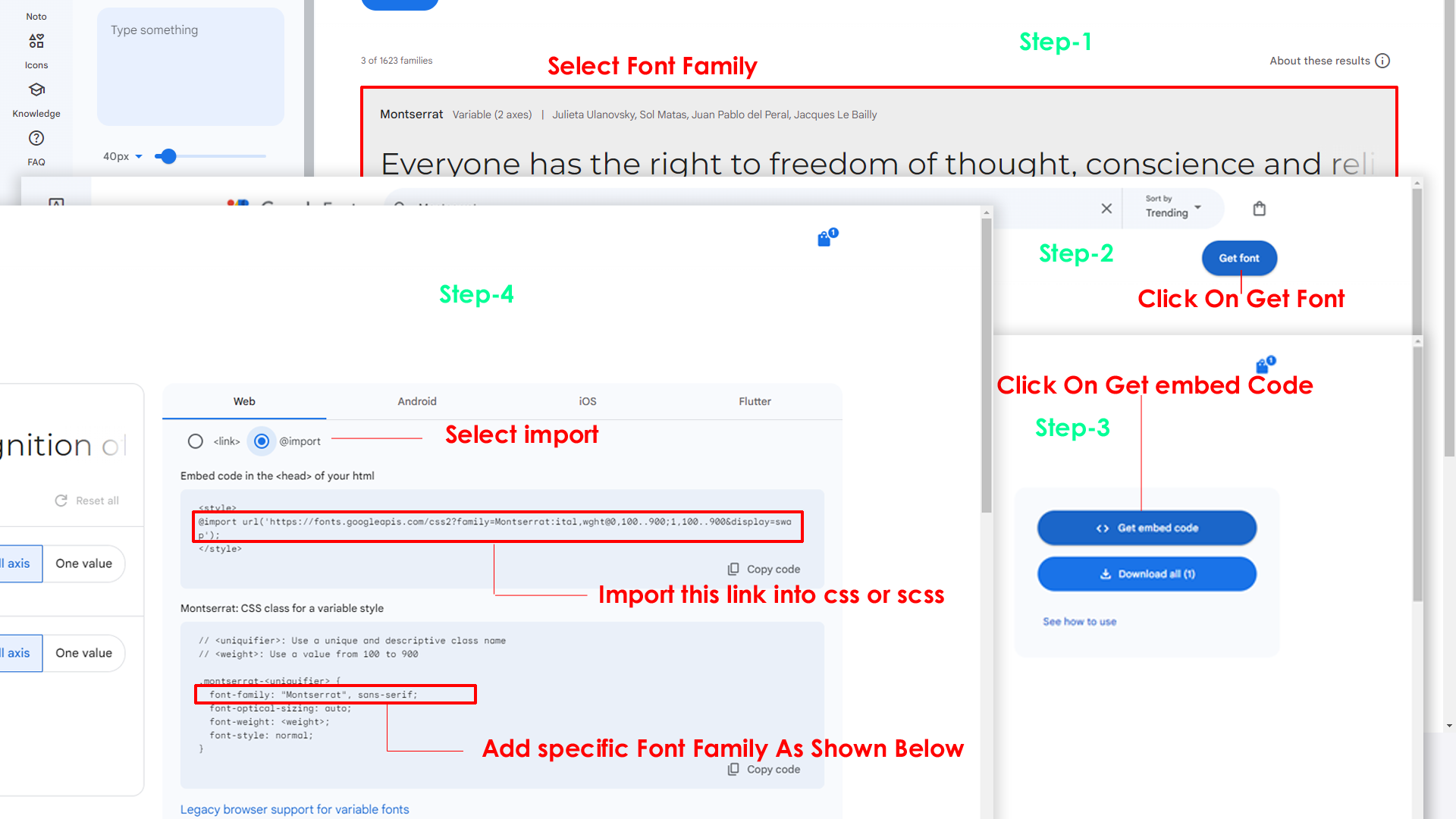
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
By default menu icons are in the from remix icon if you want to change the icons please follow below steps
Step 1 :
To change Menu icons, open nav.tsx page
Path: src\compoenents\layout-components\sidebar\nav.tsx and go through app-sidebar section, in that section you will find
icontag, there you can replace previous icon with your icon. Example as shown in below
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To change Layout Theme
open reducer.tsx path:(src\compoenents\common\redux\reducer.tsx).
Theme Array Documentation
The theme array provided below is designed to control the layout and styling of a web application. By modifying the values in this array, you can change the visual appearance and behavior of various components in the application. The array includes settings related to color schemes, layout styles, header and menu styles, and more.
Initial State
The initial state of the theme array defines the default values for different aspects of the application's appearance and behavior. These values are used as a starting point and can be dynamically modified using the provided functions.
let initialState = {
lang: "en", // Default language
dir: "ltr", // Default text direction (ltr or rtl)
dataThemeMode: "light", // Default color scheme (light or dark)
dataMenuStyles: "light", // Default menu style (dark, light, color, gradient, transparent)
dataNavLayout: "vertical", // Default navigation layout (vertical or horizontal)
dataHeaderStyles: "transparent", // Default header style (light, dark, color, gradient, transparent)
dataVerticalStyle: "overlay", // Default vertical menu style (overlay, icon-text, detached, doublemenu)
toggled: "", // Default menu toggle state (open or closed)
dataNavStyle: "", // Default navigation style (menu-click, menu-hover, icon-click, icon-hover)
dataPageStyle: "regular", // Default page style (regular or classic)
dataWidth: "default", // Default page width (fullwidth or boxed)
dataMenuPosition: "fixed", // Default menu position (fixed or scrollable)
dataHeaderPosition: "fixed",// Default header position (fixed or scrollable)
loader:"disable", / Default loader (enable or disable)
iconOverlay: "", // Default icon overlay state (empty)
colorPrimaryRgb: "", // Default primary color (RGB format)
colorPrimary: "", // Default primary color (space-separated RGB values)
bodyBg1: "", // Default body background color1 (empty)
bodyBg2: "", // Default body background color2 (empty)
Light: "", // Default body background color (empty)
Formcontrol: "", // Default body background color (empty)
inputBorder: "", // Default dark inputBorder color (empty)
Graycolor: "", // Default dark background color (empty)
bgImg: "", // Default background image (empty)
iconText: "", // Default icon text style (empty)
body: {
class: "" // Default body class (empty)
}
};
Theme Modification Functions
to Change the Modification Functions open switcherdata.tsx path:(src\components\common\switcherdata\switcherdata.tsx).
The provided functions allow you to modify specific aspects of the theme array, enabling real-time customization of the application's appearance. Below are some of the key functions that can be used to change various theme properties:
Dark(actionfunction): Switches the theme to a dark color scheme. Updates class, header style, and menu style accordingly.Light(actionfunction): Switches the theme to a light color scheme. Adjusts header and menu styles based on the navigation layout.Ltr(actionfunction): Sets the text direction to left-to-right.Rtl(actionfunction): Sets the text direction to right-to-left.HorizontalClick(actionfunction): Changes the navigation layout to horizontal and adapts menu and vertical style based on the color scheme.Vertical(actionfunction): Sets the navigation layout to vertical, adjusts menu and vertical style, and closes the menu if open.Menuclick(actionfunction): Sets the navigation style to "menu-click," hides vertical style, and changes the toggle state.MenuHover(actionfunction): Sets the navigation style to "menu-hover," hides vertical style, and changes the toggle state.IconClick(actionfunction): Sets the navigation style to "icon-click," hides vertical style, and changes the toggle state.IconHover(actionfunction): Sets the navigation style to "icon-hover," hides vertical style, and changes the toggle state.Regular(actionfunction): Sets the page style to regular and removes the classic page style.Classic(actionfunction): Sets the page style to classic and removes the regular page style.Fullwidth(actionfunction): Sets the page width to full width and removes the boxed width.Boxed(actionfunction): Sets the page width to boxed and removes the full width.FixedMenu(actionfunction): Sets the menu position to fixed and removes the scrollable menu position.scrollMenu(actionfunction): Sets the menu position to scrollable and removes the fixed menu position.Headerpostionfixed(actionfunction): Sets the header position to fixed and removes the scrollable header position.Headerpostionscroll(actionfunction): Sets the header position to scrollable and removes the fixed header position.Defaultmenu(actionfunction): Sets the vertical menu style to default, closes the menu, and adjusts the navigation layout.Closedmenu(actionfunction): Sets the vertical menu style to closed, adjusts the navigation layout, and changes the toggle state.iconText(actionfunction): Sets the vertical menu style to icon-text, adjusts the navigation layout, and changes the toggle state.iconOverayFn(actionfunction): Sets the vertical menu style to overlay with icons, adjusts the navigation layout, and changes the toggle state.DetachedFn(actionfunction): Sets the vertical menu style to detached, adjusts the navigation layout, and changes the toggle state.DoubletFn(actionfunction): Sets the vertical menu style to double menu, adjusts the navigation layout, and changes the toggle state.colorMenu(actionfunction): Changes the menu style to color.lightMenu(actionfunction): Changes the menu style to light.darkMenu(actionfunction): Changes the menu style to dark.gradientMenu(actionfunction): Changes the menu style to gradient.transparentMenu(actionfunction): Changes the menu style to transparent.lightHeader(actionfunction): Changes the header style to light.darkHeader(actionfunction): Changes the header style to dark.colorHeader(actionfunction): Changes the header style to color.gradientHeader(actionfunction): Changes the header style to gradient.transparentHeader(actionfunction): Changes the header style to transparent.primaryColor1(actionfunction)toprimaryColor5(actionfunction): Changes the primary color of the theme.backgroundColor1(actionfunction)tobackgroundColor5(actionfunction): Changes the background color of the theme.Themeprimarycolor(actionfunction): Provides a color picker interface to dynamically change the primary color of the theme.Themebackgroundcolor(actionfunction): Provides a color picker interface to dynamically change the background color of the theme.bgImage1(actionfunction)tobgImage5(actionfunction): Changes the background image of the theme.Reset(actionfunction): Resets the theme to its initial state, clearing all customization.
Disabling Switcher
Step1:
Open header.tsx component src\components\layout-components\header\header.tsx
To remove switcher section as shown below.
<Link scroll={false} href="#!" className="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas" onClick={() =>Switchericon()}>
<svg xmlns="http://www.w3.org/2000/svg" className="header-link-icon" width="32" height="32" fill="#000000" viewBox="0 0 256 256"><path d="M230.1,108.76,198.25,90.62c-.64-1.16-1.31-2.29-2-3.41l-.12-36A104.61,104.61,0,0,0,162,32L130,49.89c-1.34,0-2.69,0-4,0L94,32A104.58,104.58,0,0,0,59.89,51.25l-.16,36c-.7,1.12-1.37,2.26-2,3.41l-31.84,18.1a99.15,99.15,0,0,0,0,38.46l31.85,18.14c.64,1.16,1.31,2.29,2,3.41l.12,36A104.61,104.61,0,0,0,94,224l32-17.87c1.34,0,2.69,0,4,0L162,224a104.58,104.58,0,0,0,34.08-19.25l.16-36c.7-1.12,1.37-2.26,2-3.41l31.84-18.1A99.15,99.15,0,0,0,230.1,108.76ZM128,168a40,40,0,1,1,40-40A40,40,0,0,1,128,168Z" opacity="0.1"></path<path d="M128,80a48,48,0,1,0,48,48A48.05,48.05,0,0,0,128,80Zm0,80a32,32,0,1,1,32-32A32,32,0,0,1,128,160Zm109.94-52.79a8,8,0,0,0-3.89-5.4l-29.83-17-.12-33.62a8,8,0,0,0-2.83-6.08,111.91,111.91,0,0,0-36.72-20.67,8,8,0,0,0-6.46.59L128,41.85,97.88,25a8,8,0,0,0-6.47-.6A111.92,111.92,0,0,0,54.73,45.15a8,8,0,0,0-2.83,6.07l-.15,33.65-29.83,17a8,8,0,0,0-3.89,5.4,106.47,106.47,0,0,0,0,41.56,8,8,0,0,0,3.89,5.4l29.83,17,.12,33.63a8,8,0,0,0,2.83,6.08,111.91,111.91,0,0,0,36.72,20.67,8,8,0,0,0,6.46-.59L128,214.15,158.12,231a7.91,7.91,0,0,0,3.9,1,8.09,8.09,0,0,0,2.57-.42,112.1,112.1,0,0,0,36.68-20.73,8,8,0,0,0,2.83-6.07l.15-33.65,29.83-17a8,8,0,0,0,3.89-5.4A106.47,106.47,0,0,0,237.94,107.21Zm-15,34.91-28.57,16.25a8,8,0,0,0-3,3c-.58,1-1.19,2.06-1.81,3.06a7.94,7.94,0,0,0-1.22,4.21l-.15,32.25a95.89,95.89,0,0,1-25.37,14.3L134,199.13a8,8,0,0,0-3.91-1h-.19c-1.21,0-2.43,0-3.64,0a8.1,8.1,0,0,0-4.1,1l-28.84,16.1A96,96,0,0,1,67.88,201l-.11-32.2a8,8,0,0,0-1.22-4.22c-.62-1-1.23-2-1.8-3.06a8.09,8.09,0,0,0-3-3.06l-28.6-16.29a90.49,90.49,0,0,1,0-28.26L61.67,97.63a8,8,0,0,0,3-3c.58-1,1.19-2.06,1.81-3.06a7.94,7.94,0,0,0,1.22-4.21l.15-32.25a95.89,95.89,0,0,1,25.37-14.3L122,56.87a8,8,0,0,0,4.1,1c1.21,0,2.43,0,3.64,0a8,8,0,0,0,4.1-1l28.84-16.1A96,96,0,0,1,188.12,55l.11,32.2a8,8,0,0,0,1.22,4.22c.62,1,1.23,2,1.8,3.06a8.09,8.09,0,0,0,3,3.06l28.6,16.29A90.49,90.49,0,0,1,222.9,142.12Z"></path></svg>
</Link>Step2:
Remove the switcher component from the main layout follow the path Path: src\pages\App.tsx
import Switcher from '../components/layout-components/switcher/switcher';
<Switcher />Step3:
Now remove the switcher component and switcherData file from the root folder, follow the path Switcher component src\components\layout-components\switcher\switcher.tsx and
switcherdata file from src\components\common\switcherdata\switcherdata.tsx
Step1:
Open header.tsx component \src\components\ecommerce-components\header\header.tsx
To remove switcher section as shown below.
<Link aria-label="anchor" href="#!" scroll={false} className="ti-btn m-0 p-2 px-3 ti-btn-success"
data-hs-overlay="#hs-overlay-switcher">
<i className="ri-settings-3-line animate-spin-slow"></i></Link>
<Link scroll={false} onClick={() => Switchericon()} href="#!" className="categories-icon switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 256"><rect width="256" height="256" fill="none"/><path d="M207.86,123.18l16.78-21a99.14,99.14,0,0,0-10.07-24.29l-26.7-3a81,81,0,0,0-6.81-6.81l-3-26.71a99.43,99.43,0,0,0-24.3-10l-21,16.77a81.59,81.59,0,0,0-9.64,0l-21-16.78A99.14,99.14,0,0,0,77.91,41.43l-3,26.7a81,81,0,0,0-6.81,6.81l-26.71,3a99.43,99.43,0,0,0-10,24.3l16.77,21a81.59,81.59,0,0,0,0,9.64l-16.78,21a99.14,99.14,0,0,0,10.07,24.29l26.7,3a81,81,0,0,0,6.81,6.81l3,26.71a99.43,99.43,0,0,0,24.3,10l21-16.77a81.59,81.59,0,0,0,9.64,0l21,16.78a99.14,99.14,0,0,0,24.29-10.07l3-26.7a81,81,0,0,0,6.81-6.81l26.71-3a99.43,99.43,0,0,0,10-24.3l-16.77-21A81.59,81.59,0,0,0,207.86,123.18ZM128,168a40,40,0,1,1,40-40A40,40,0,0,1,128,168Z" opacity="0.2"/><circle cx="128" cy="128" r="40" fill="none" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="16"/><path d="M41.43,178.09A99.14,99.14,0,0,1,31.36,153.8l16.78-21a81.59,81.59,0,0,1,0-9.64l-16.77-21a99.43,99.43,0,0,1,10.05-24.3l26.71-3a81,81,0,0,1,6.81-6.81l3-26.7A99.14,99.14,0,0,1,102.2,31.36l21,16.78a81.59,81.59,0,0,1,9.64,0l21-16.77a99.43,99.43,0,0,1,24.3,10.05l3,26.71a81,81,0,0,1,6.81,6.81l26.7,3a99.14,99.14,0,0,1,10.07,24.29l-16.78,21a81.59,81.59,0,0,1,0,9.64l16.77,21a99.43,99.43,0,0,1-10,24.3l-26.71,3a81,81,0,0,1-6.81,6.81l-3,26.7a99.14,99.14,0,0,1-24.29,10.07l-21-16.78a81.59,81.59,0,0,1-9.64,0l-21,16.77a99.43,99.43,0,0,1-24.3-10l-3-26.71a81,81,0,0,1-6.81-6.81Z" fill="none" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="16"/></svg>
</Link>Step2:
Remove theLandingSwitcher component from the main layout follow the path \src\pages\ecommerce-layout.tsx
import Landingswitcher from '../components/landing-components/landing-switcher/landingswitcher';
<Landingswitcher />Step3:
Now remove the landingswitcher component from the root folder, follow the path \src\components\landing-layout\landing-switcher\landingswitcher.tsx and
Note: The landingswitcher component is used in ecommercelayout, while landinglayout utilizes the same landingswitcher.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Used Plugins & Reference Links
All plugins are react integrated with npm.
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb :--form-control-bg :
--input-border :
--gray-3 :