Firebase Authentication Guide
Firebase SetUp
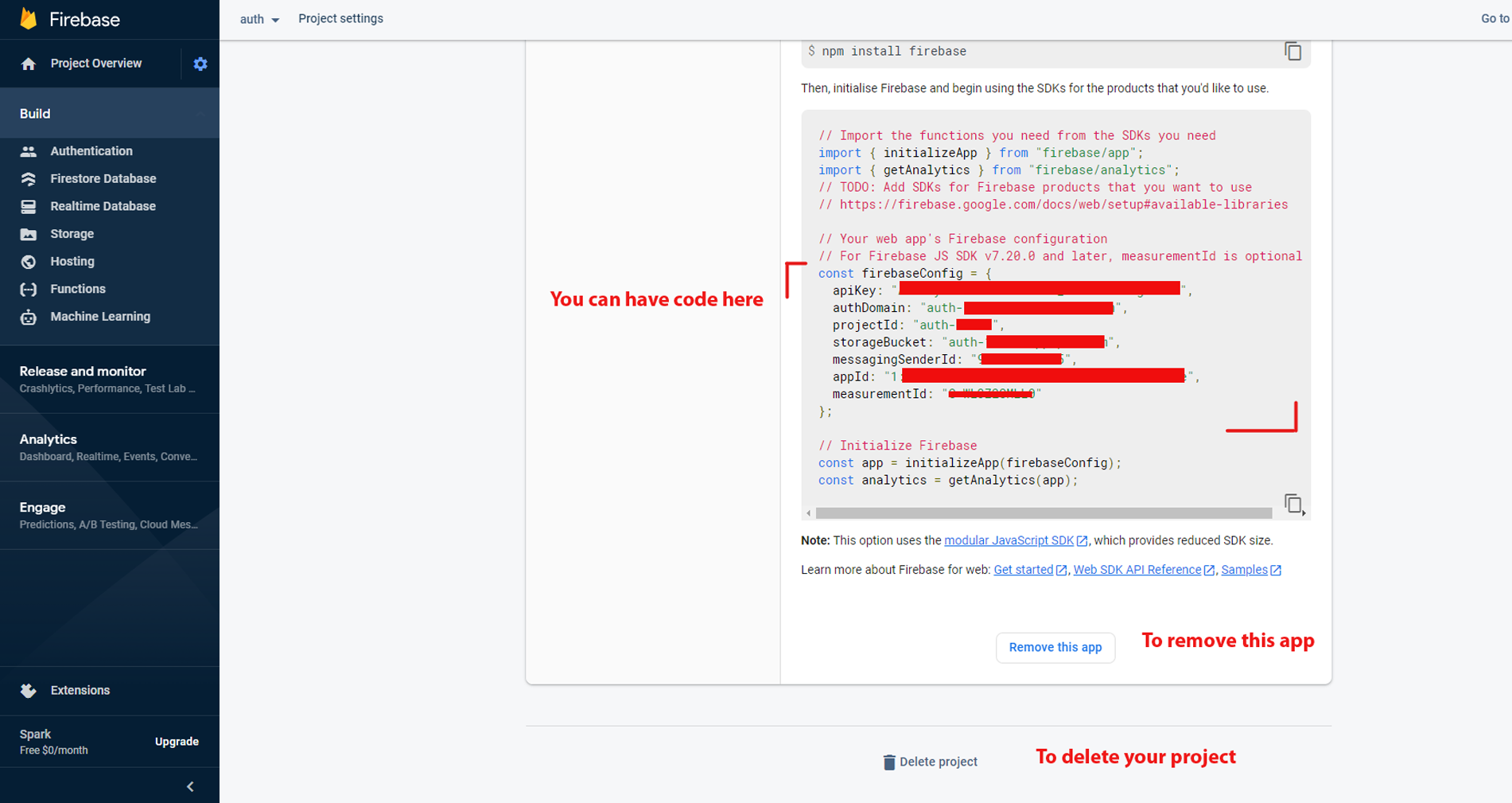
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
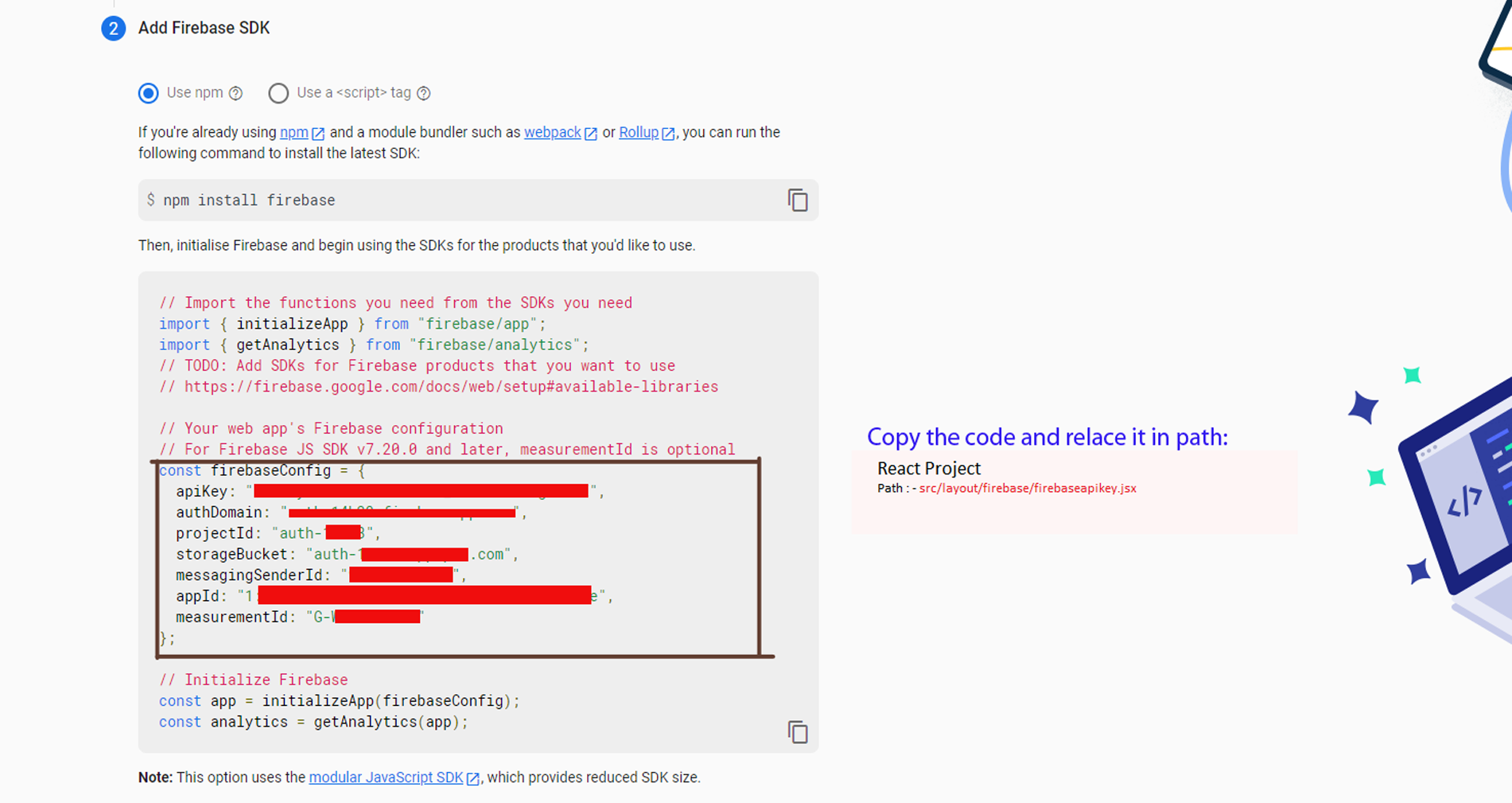
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following componentRoot: \src\layout\firebase\firebase.tsx
const firebaseConfig = {
apiKey: <your apiKey>,
authDomain: <your authDomain>,
projectId: <your projectId>,
storageBucket: <your storageBucket>,
messagingSenderId: <your messagingSenderId>,
appId: <your appId>,
measurementId: <your measurementId>,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Firebase SetUp Remove
step-1: Remove your firebase route from main.tsx as follows root: \src\main.tsx
<Route path={`${import.meta.env.BASE_URL}firebase/firebasesignin`} element={<Firebasesignin/>}/>
<Route path={`${import.meta.env.BASE_URL}firebase/firebasesignup`} element={<Firebasesignup/>}/>
<Route path={`${import.meta.env.BASE_URL}firebase/forgetpassword`} element={<Forgetpassword />} />
After removeing the firebase route from main.tsx, change the index element to dashboard index page as follows
<Route index element={<Firebasesignin/>}/> before
<Route index element={<Dashboard/>}/> after
step-3: Remove the path from the Header section Root: src\layout\layoutcomponent\header.tsx
<Link to={`${import.meta.env.BASE_URL}firebase/firebasesignin`} className='dropdown-item d-flex'><i className="far fa-arrow-alt-circle-left fs-16 me-2 op-7"></i>Sign Out</Link>
step-4: Remove the firbase package from package.json/package.json and re-install the node Modules