Firebase Authentication Guide
Firebase SetUp
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
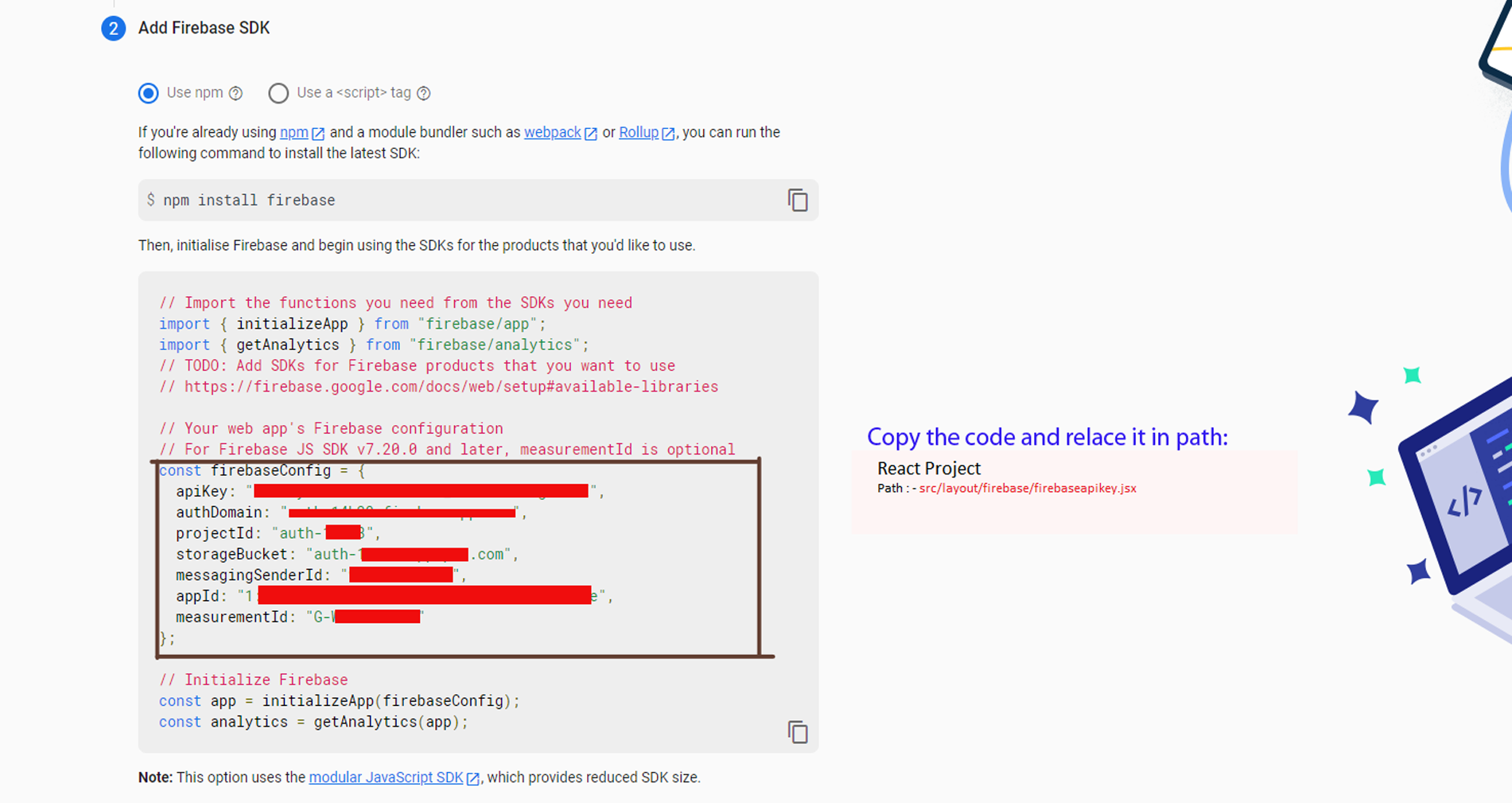
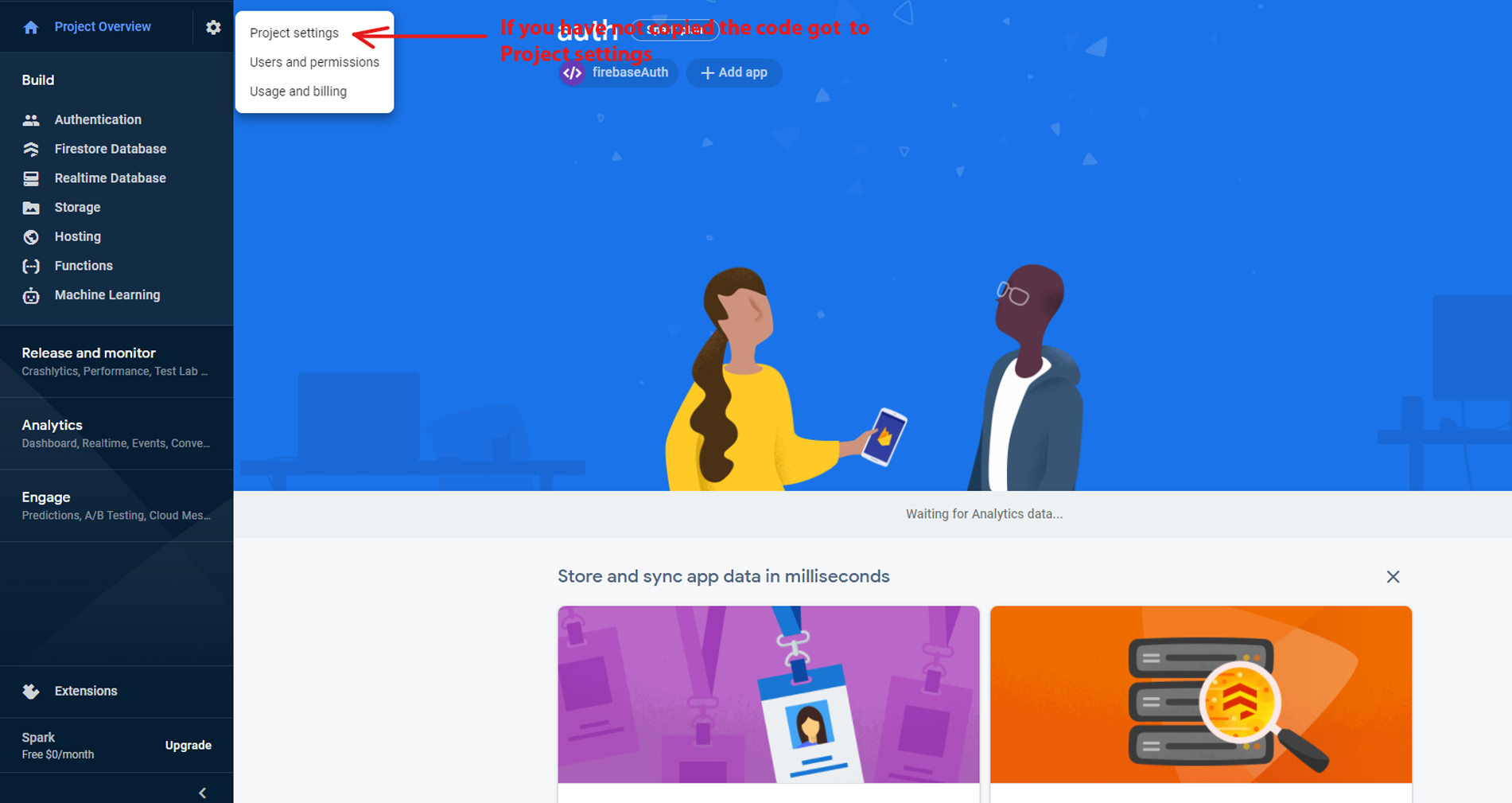
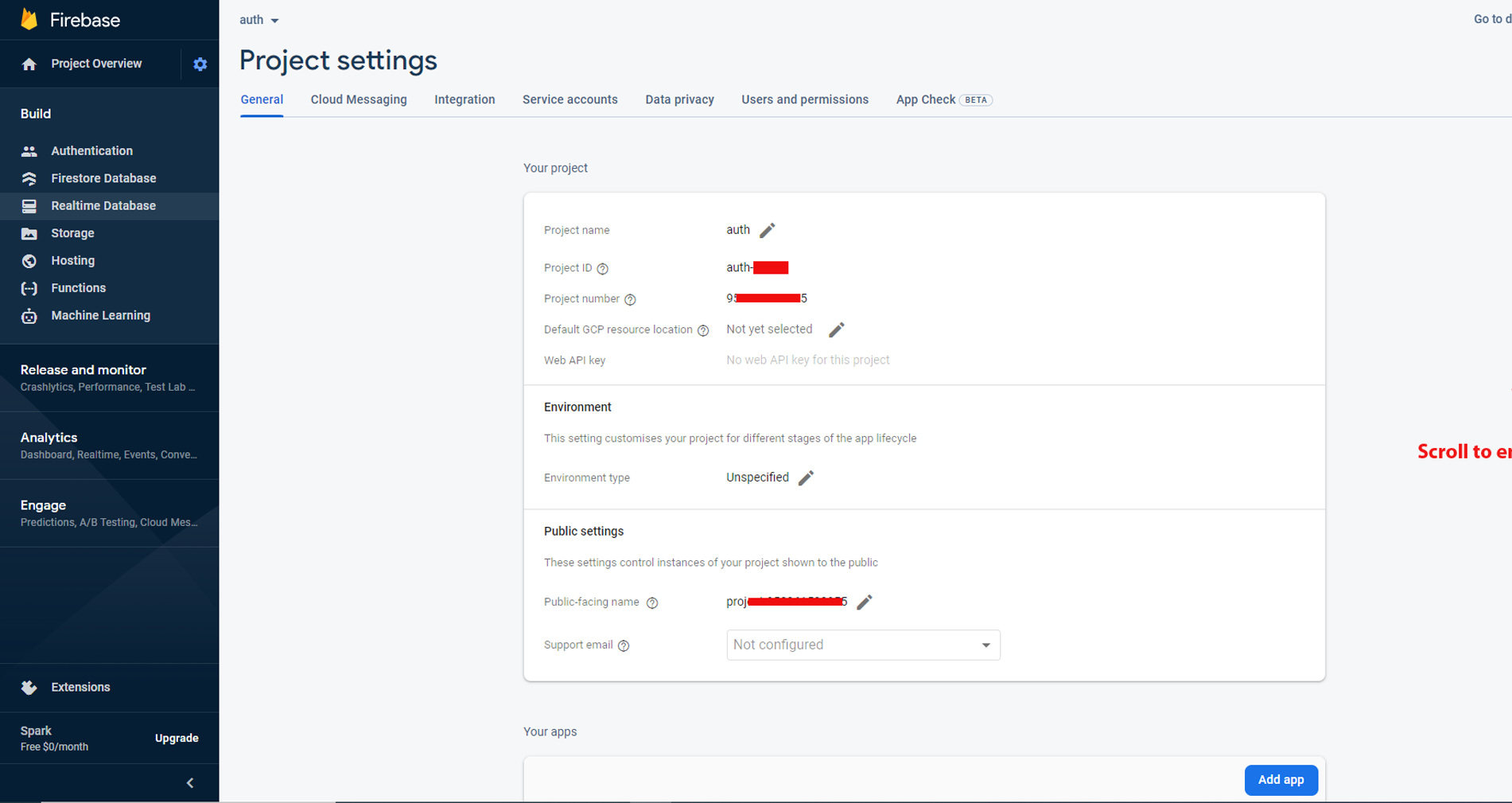
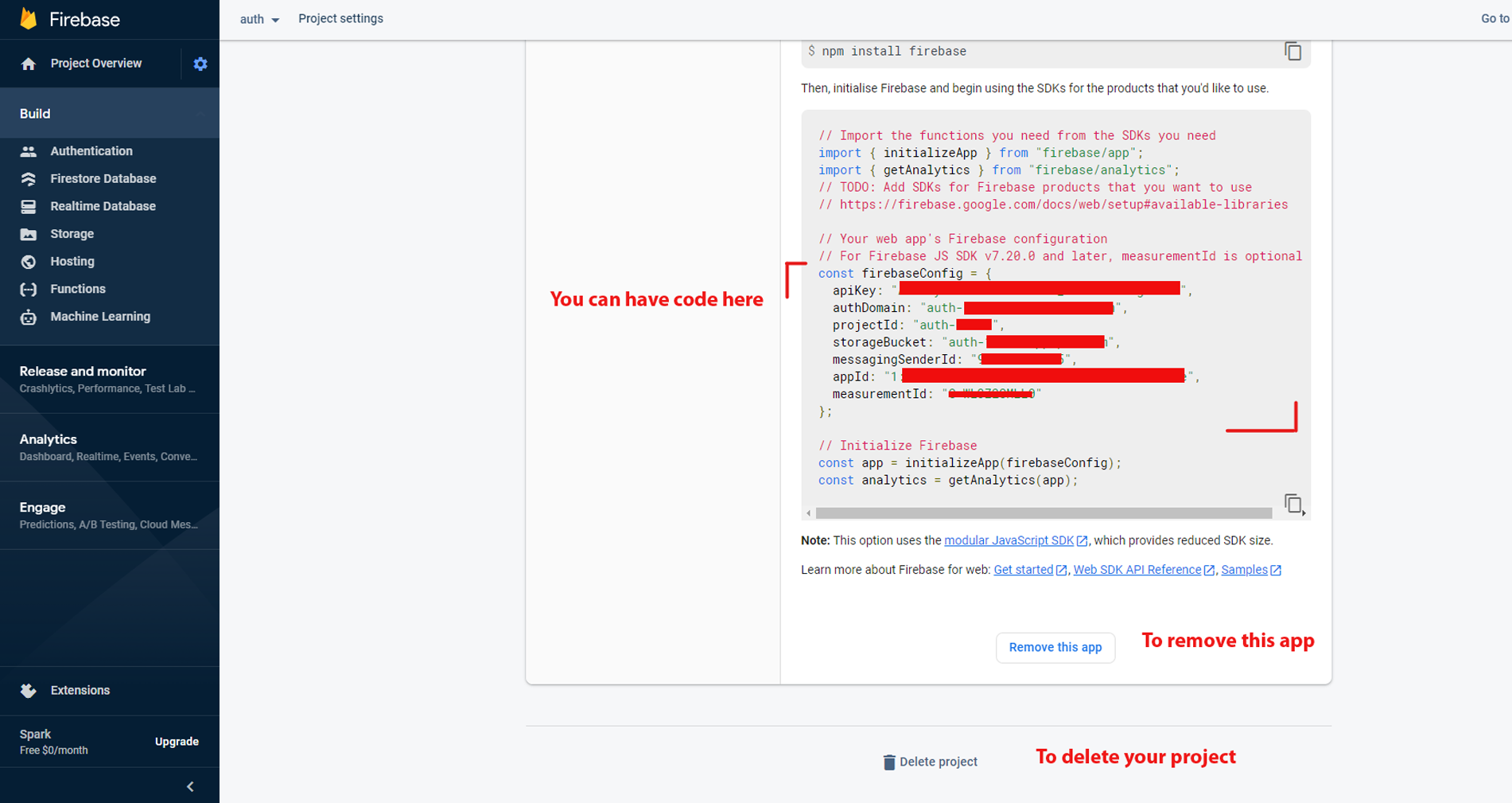
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following componentsrc\layouts\Firebase\FirebaseApi.jsx
const firebaseConfig = {
apiKey: <your apiKey>,
authDomain: <your authDomain>,
projectId: <your projectId>,
storageBucket: <your storageBucket>,
messagingSenderId: <your messagingSenderId>,
appId: <your appId>,
measurementId: <your measurementId>,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Firebase SetUp Remove
step-1: Remove your whole firebase folder from the template the path as follow root:src\layouts\Firebase
step-2: Remove from the Routing file src/main.jsx
<Route path={`${import.meta.env.BASE_URL}`} element={<Firebaselayout />}>
<Route index element={<Firebasesignin />} />
<Route path={`${import.meta.env.BASE_URL}Firebase/Firebasesignin`} element={<Firebasesignin />} />
<Route path={`${import.meta.env.BASE_URL}Firebase/Firebasesignup`} element={<Firebasesignup />} />
<Route path={`${import.meta.env.BASE_URL}Firebase/Firebasereset`} element={<Firebasereset />} />
</Route>
Note: change the index element to dashboard index page
step-3: Remove the path from the Header section src/components/common/header/header.jsx
<Link to={`${import.meta.env.BASE_URL}Firebase/Firebasesignin/`} className="col-4 p-1 mt-0">
<div className="text-center p-3 related-app border rounded-2">
<span>
<i className="mdi mdi-logout text-warning fs-24 "></i>
</span>
<span className="d-block fs-12 text-dark">Logout
</div>
</Link>
step-4: Remove the firbase package from package.json/package.json and re-install the node Modules