Faqs
FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (assets/scss/style.scss )
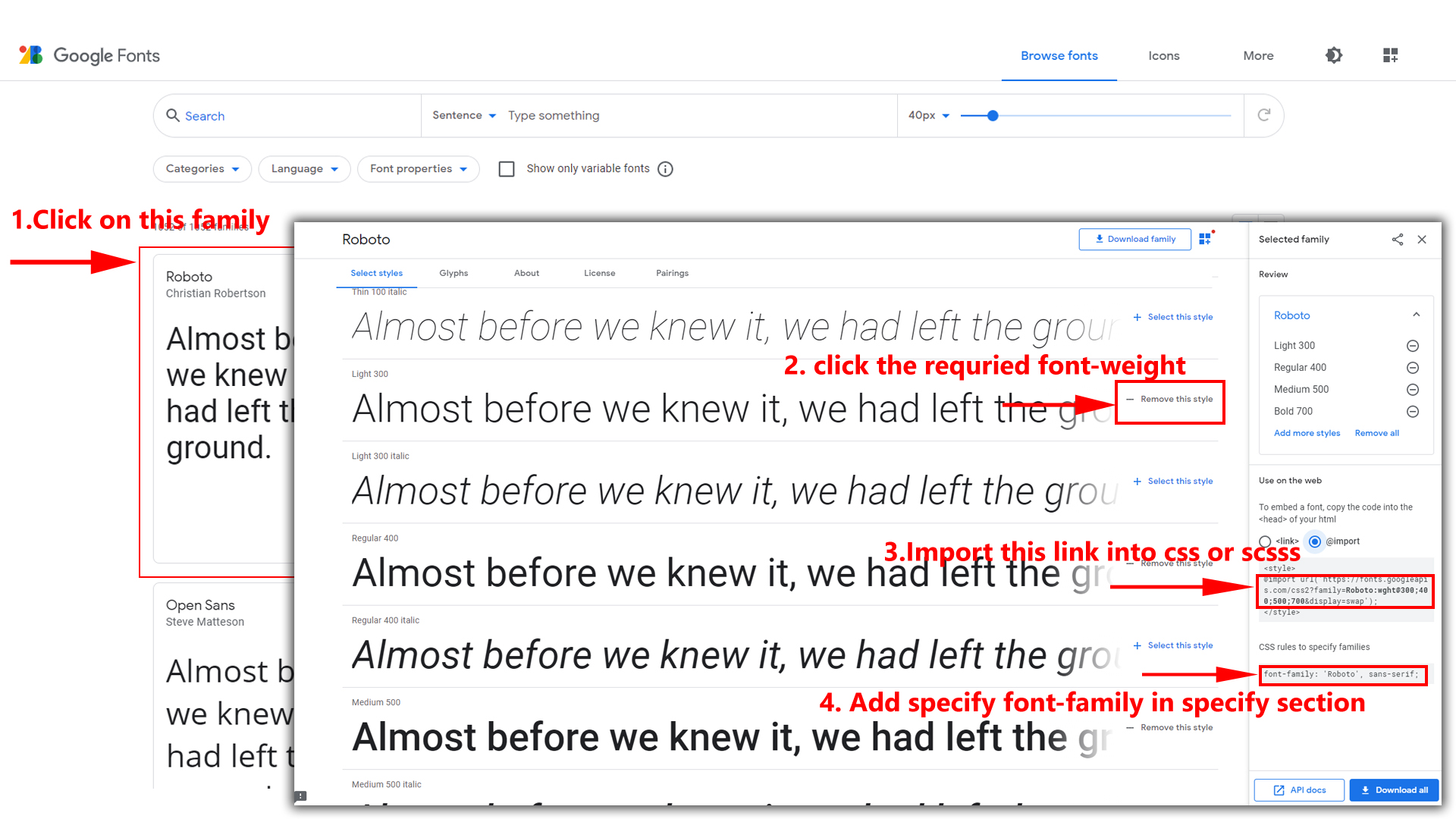
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import In to style.css file
How to Select font Family
Example:

Step 2:
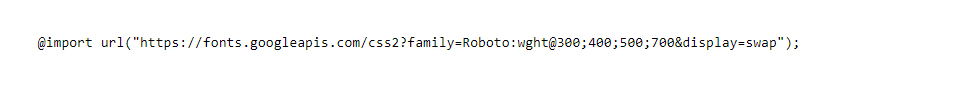
And paste Your Selected font-family in style.scss
Example:
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900");
Step 3:
And add the Your Selected font-family in _bootstrap-custom.scss(assets/scss/bootstrap/_bootstrap-custom.scss)
Example:
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 0.875rem;
font-weight: 400;
line-height: 1.5;
text-align: left;
background-color: $white;
font-family: "Roboto", sans-serif !important;
background: $background;
color: $color;
direction: ltr;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: none;
-ms-touch-action: manipulation;
touch-action: manipulation;
-webkit-font-feature-settings: "liga" 0;
font-feature-settings: "liga" 0;
overflow-y: scroll;
width: 100%;
position: relative;
}
Note : After Changing font you must run SCSS to CSS command i.e,
SCSS to CSS watch . Refer SCSS to CSS page for more SCSS to CSS commands click here.
How to Change Logo ?
Go To "public/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Switcher
To clear LocalStorage(cookie)
How to remove the logic that retrieves LocalStorage values (cookie)?
Step1:
Open switcher.js file stores/switcher.js
To clear LocalStorage loading functions you need to remove lines which are reassigning the localStorage value in retrieveFromLocalStorage function in actions.
retrieveFromLocalStorage() {
this.colorthemeFn(this.colortheme);
this.directionFn(this.direction);
this.navigationStylesFn(this.navigationStyles);
this.pageStylesFn(this.pageStyles);
this.widthStylesFn(this.widthStyles);
this.menuPositionFn(this.menuPosition);
this.headerPositionFn(this.headerPosition);
this.menuColorFn(this.menuColor);
this.headerColorFn(this.headerColor);
this.themePrimaryFn(this.themePrimary);
if (this.themeBackground) {
this.themeBackgroundFn(this.themeBackground);
}
this.backgroundImageFn(this.backgroundImage);
if (!localStorage.getItem('ynexverticalstyles')) {
this.menuStylesFn(this.menuStyles);
}
if (!localStorage.getItem('ynexmenuStyles') && localStorage.getItem('ynexnavstyles') != 'horizontal') {
this.layoutStylesFn(this.layoutStyles);
}
},
Disabling Switcher
How To Disable Switcher In All Pages ?
To remove switcher icons from header remove below code inshared/components/header.vue file
<!-- Start::header-element -->
<div class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="bx bx-cog header-link-icon"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
<!-- End::header-element -->
To remove switcher from all the pages go to/shared/layouts/* file. And remove the
<Switcher /> and <CustomSwitcher />
Why we are using the vite.config.js file and .env file ?
Vite allows you to have more control over your project's configuration by extending the default configuration with vite.config.js or vite.config.ts. These are located in the project's base root directory.
the file vite.config.js is the stands for configuration management tools. and we mostly use for to configure the root routing path
for example in Spruha admin template we have given the base pathspruha-vue/preview/
Note: While you are create your own project need to change the base path accordingly.