Firebase Authentication Guide
Firebase SetUp
Step-1: Now run below commands inside our React project to install firebase latest.
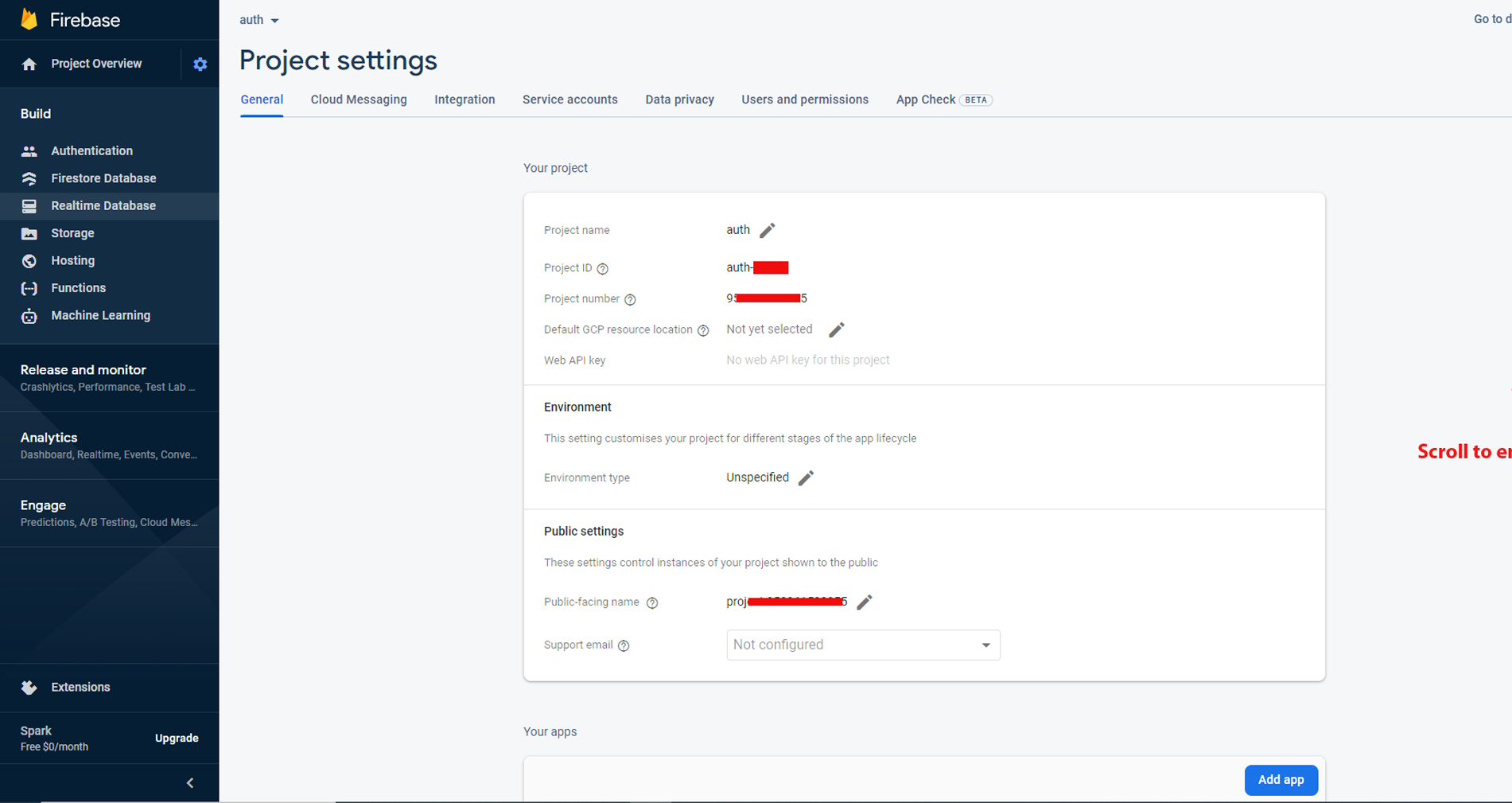
npm install firebase --save step-2: Add firebase API configuration details(create database on firebase) to the firebase Auth Component refer the path (syntoJS/src/layout/firebase/firebase.tsx component)
const firebaseConfig = {
apiKey: "***",
authDomain: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth };
Firebase Revocation process
step-1: Remove the firebase flie from the src path as follow root: src/Firebase/Firebase.tsx
const firebaseConfig = {
apiKey: "***",
authDomain: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
appId: "***",
measurementId: "***",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth };
step-2: Remove the route from main.tsx layout root: src/main.tsx
<Route path={`${import.meta.env.BASE_URL}`} element={<Firebaselayout />}>
<Route index element={<Firebaselogin />} />
<Route path={`${import.meta.env.BASE_URL}firebase/firebaselogin`} element={<Firebaselogin />} />
<Route path={`${import.meta.env.BASE_URL}firebase/firebaseregister`} element={<Firebaseregister />} />
</Route>