Firebase Authentication Guide
Firebase SetUp
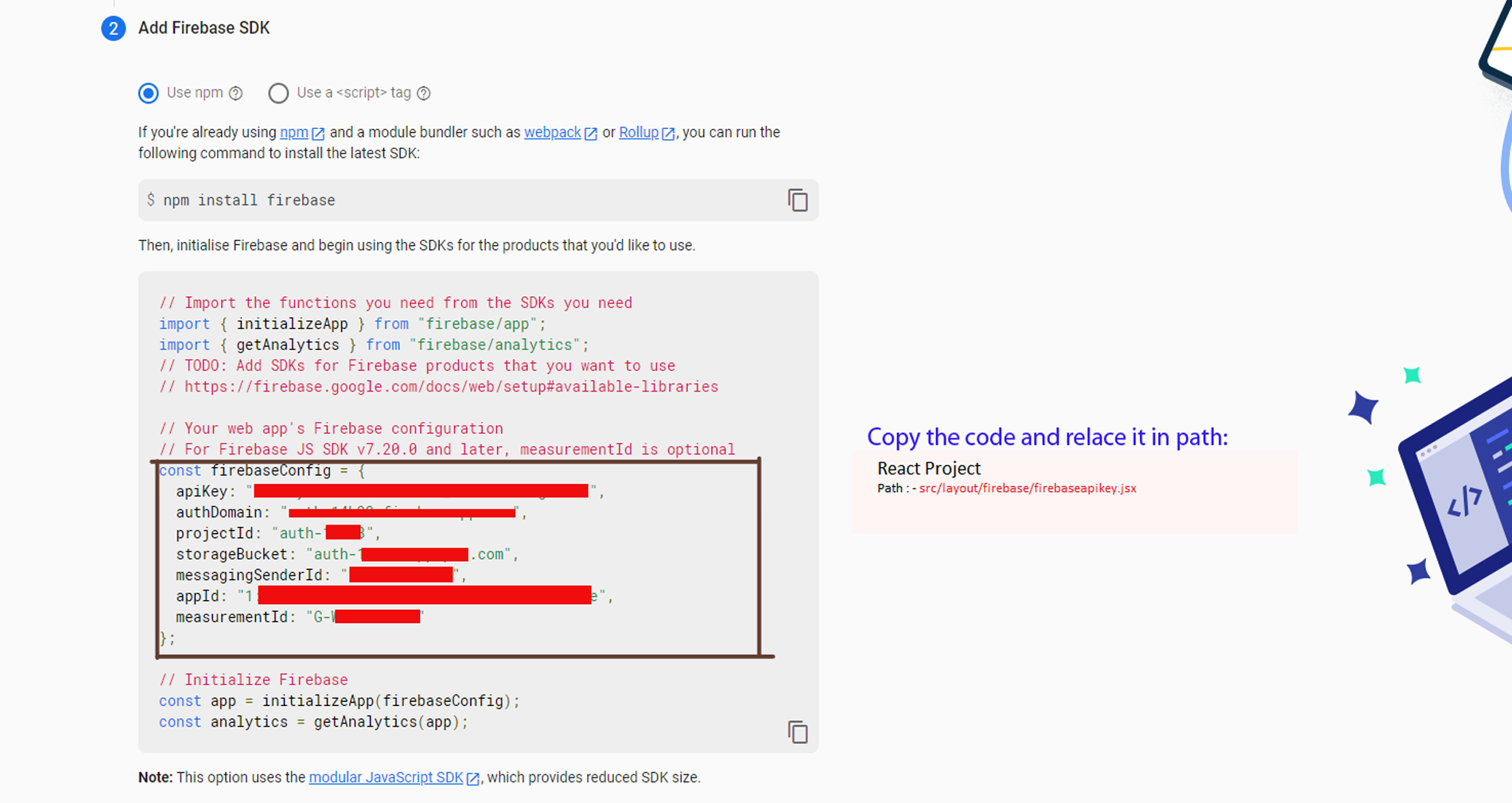
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
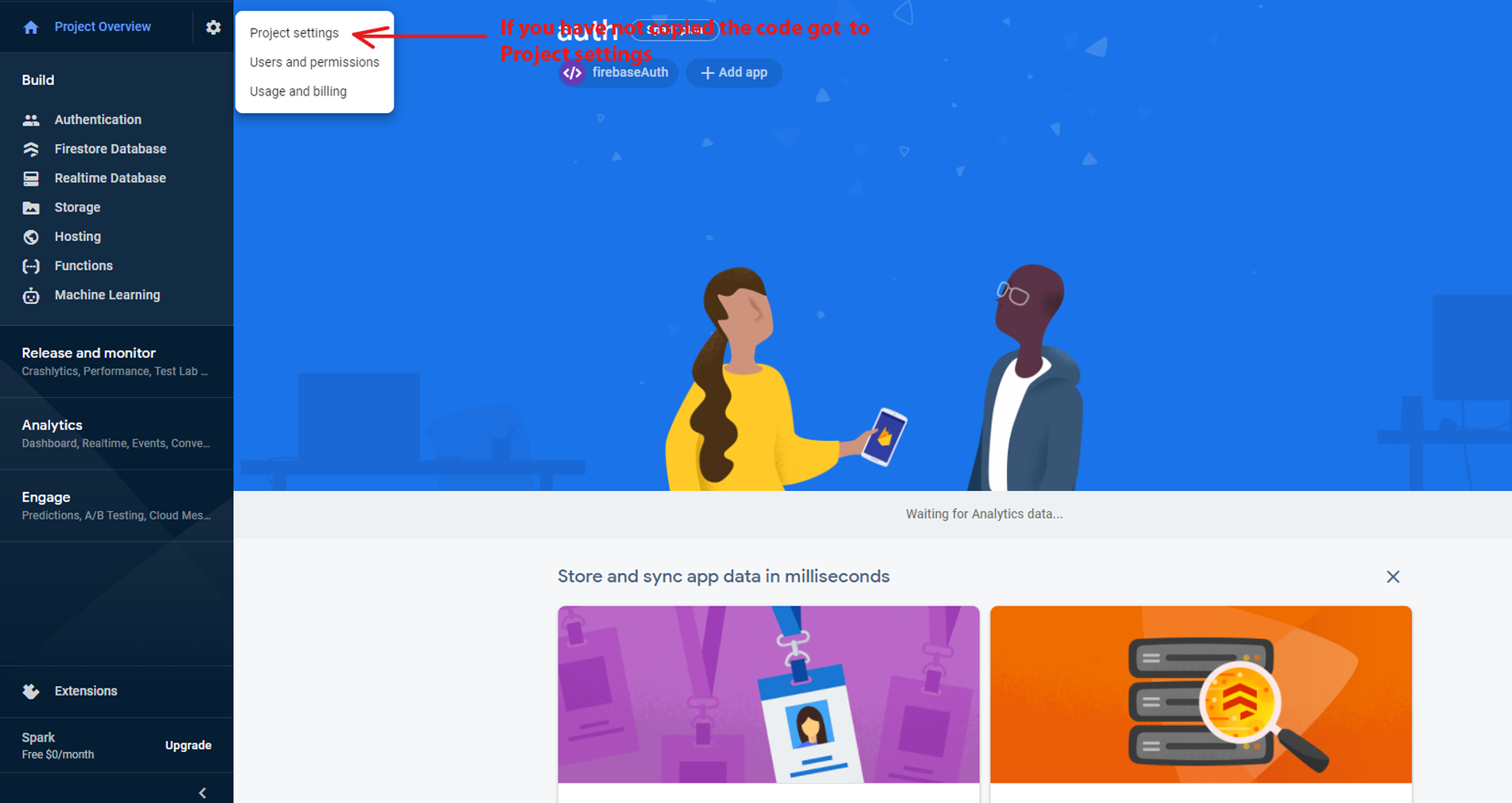
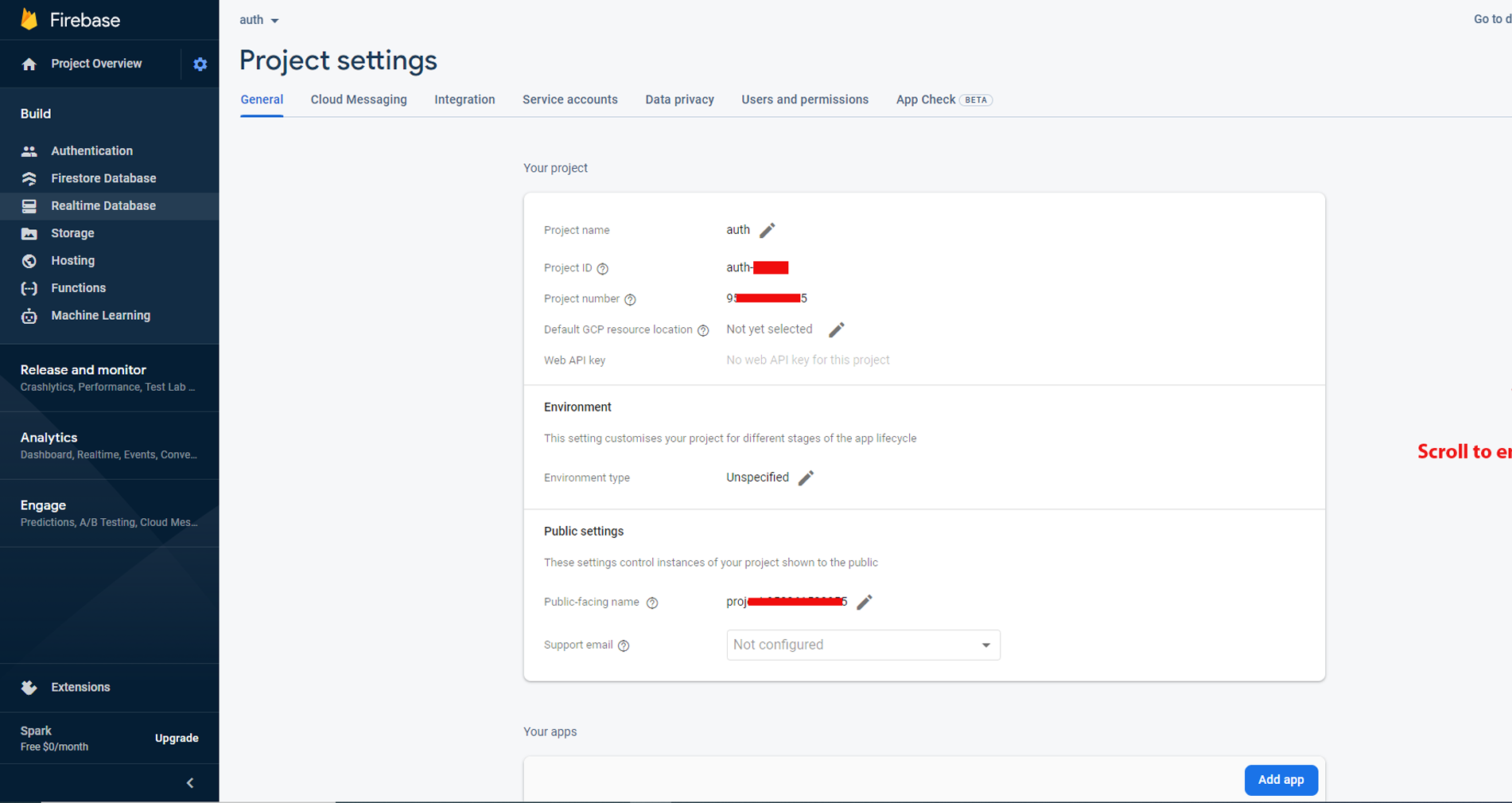
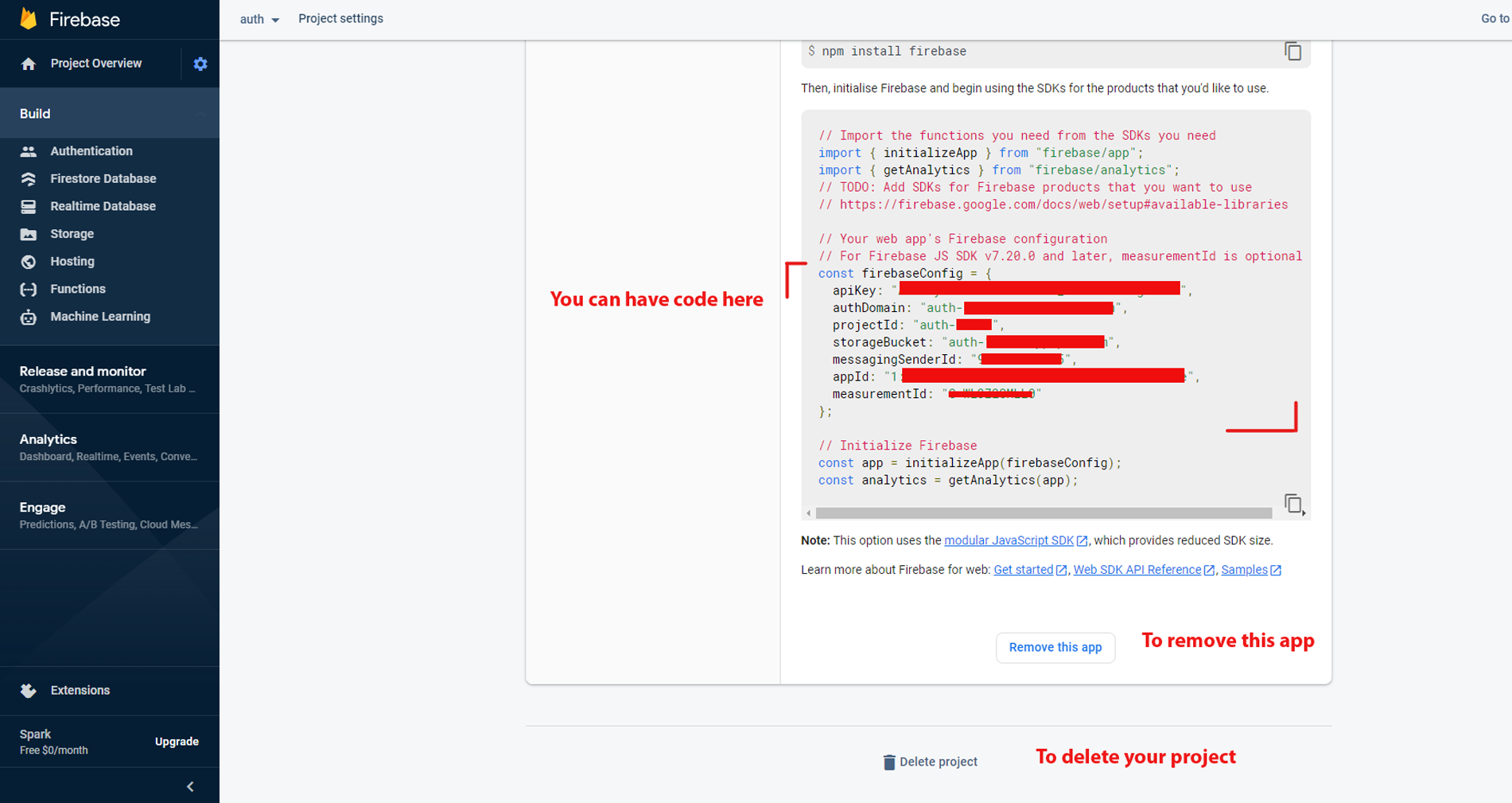
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following componentRoot: src\pages\common\firebase\Authapi.jsx
const firebaseConfig = {
apiKey: <your apiKey>,
authDomain: <your authDomain>,
projectId: <your projectId>,
storageBucket: <your storageBucket>,
messagingSenderId: <your messagingSenderId>,
appId: <your appId>,
measurementId: <your measurementId>,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Firebase SetUp Remove
step-1: Remove your whole firebase folder from the template the path as follow root: src\pages\layout\Firebaselayout.jsx
step-2: Remove from the Routing file src/main.jsx
<Route path={`${import.meta.env.BASE_URL}`} element={<Firebaselayout />}>
<Route index element={<Signin />} />
<Route path={`${import.meta.env.BASE_URL}common/firebase/signin`} element={<Signin />} />
<Route path={`${import.meta.env.BASE_URL}common/firebase/signup`} element={<Signup />} />
<Route path={`${import.meta.env.BASE_URL}common/firebase/forgetpassword`} element={<Forgetpassword />} />
</Route>
Note: change the index element to dashboard index page
step-3: Remove the path from the Header section Root: src\pages\layout\layoutpages\Header.jsx
<Link to={`${import.meta.env.BASE_URL}common/firebase/signin`} className='dropdown-item d-flex align-items-center'><i className="bi bi-box-arrow-right fs-18 me-2 op-7"></i>Log Out</Link>
step-4: Remove the firbase package from package.json/package.json and re-install the node Modules