Firebase Authentication Guide
Firebase SetUp
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
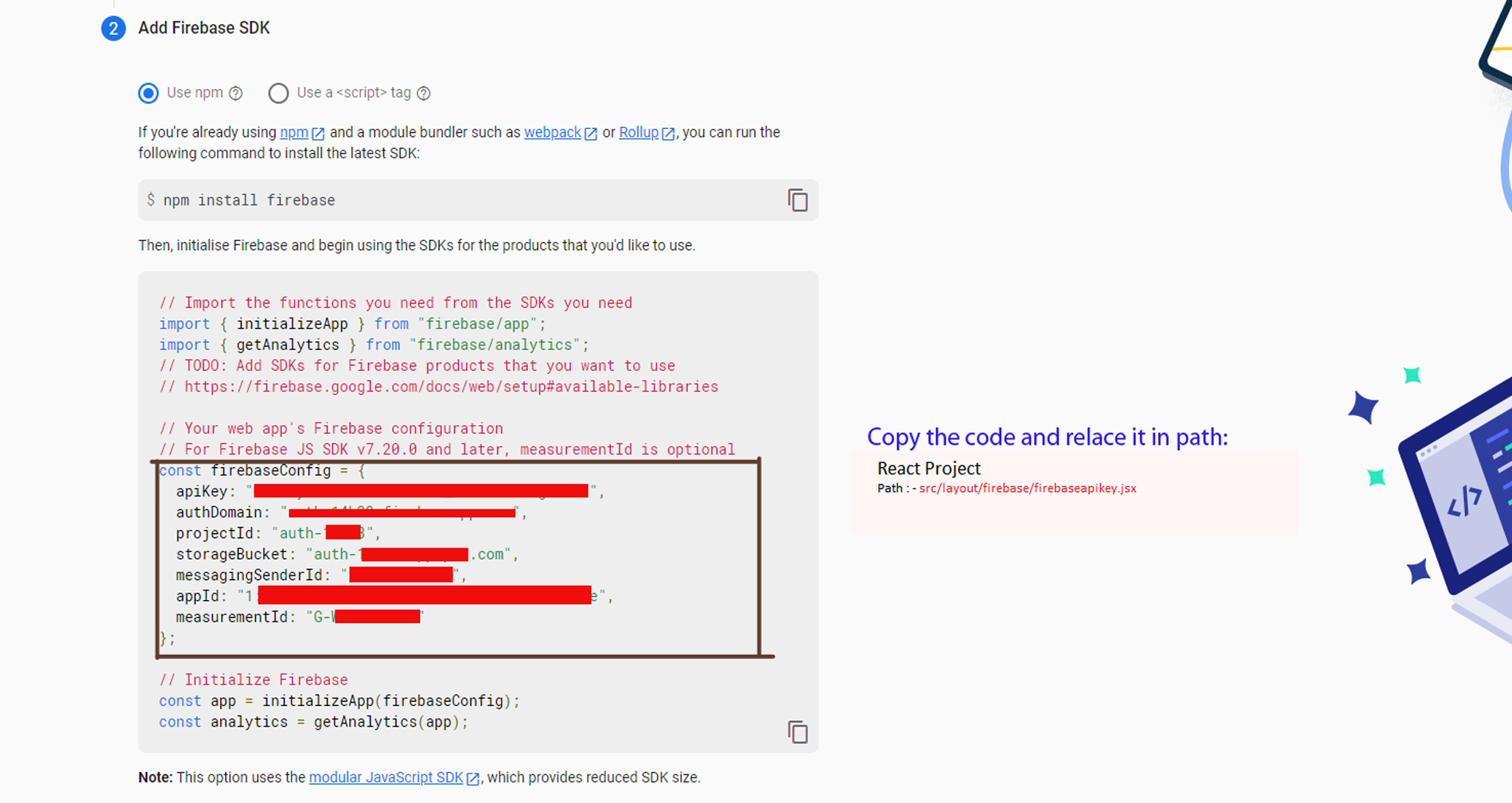
step-2: Let's add your firebase api keys in it(check the process of firebase configuration below) with refer to our project we have added in to the following componentynex-ts/src/firebase/firebaseapi.tsx
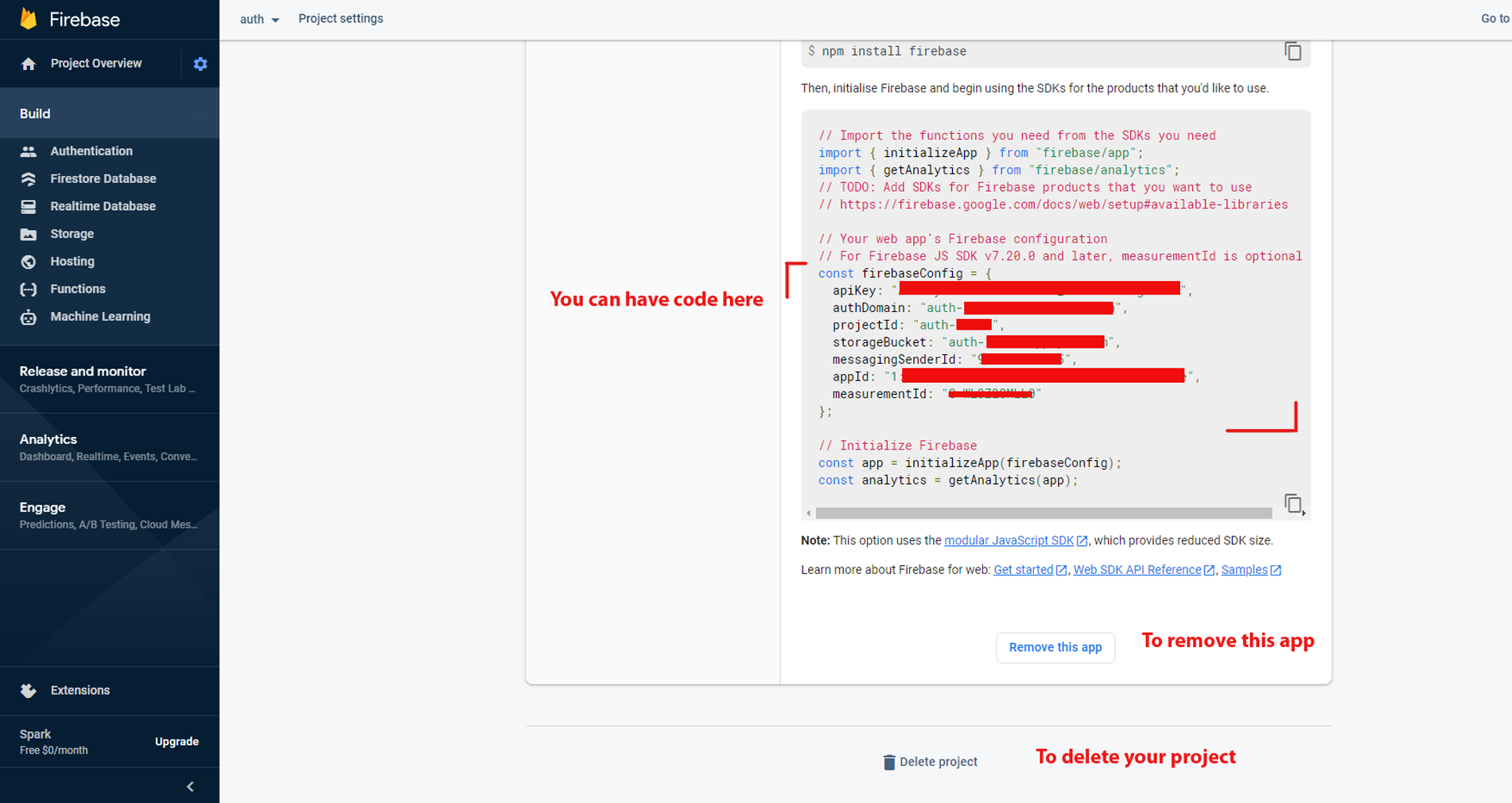
const firebaseConfig = {
apiKey: <your apiKey>,
authDomain: <your authDomain>,
projectId: <your projectId>,
storageBucket: <your storageBucket>,
messagingSenderId: <your messagingSenderId>,
appId: <your appId>,
measurementId: <your measurementId>,
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth }
Firebase SetUp Remove
step-1: Remove your whole firebase folder from the template the path as follow root:src/firebase
step-2: Remove from the Routing file src/main.tsx
<Route path={`${import.meta.env.BASE_URL}/`} element={<Auth />}>
<Route index element={<Login />} />
<Route path={`${import.meta.env.BASE_URL}authentication/login`} element={<Login />} />
<Route path={`${import.meta.env.BASE_URL}authentication/signup`} element={<Signup />}/>
</Route>
Note: change the index element to dashboard index page
step-3: Remove the firbase package from package.json/package.json and re-install the node Modules