FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
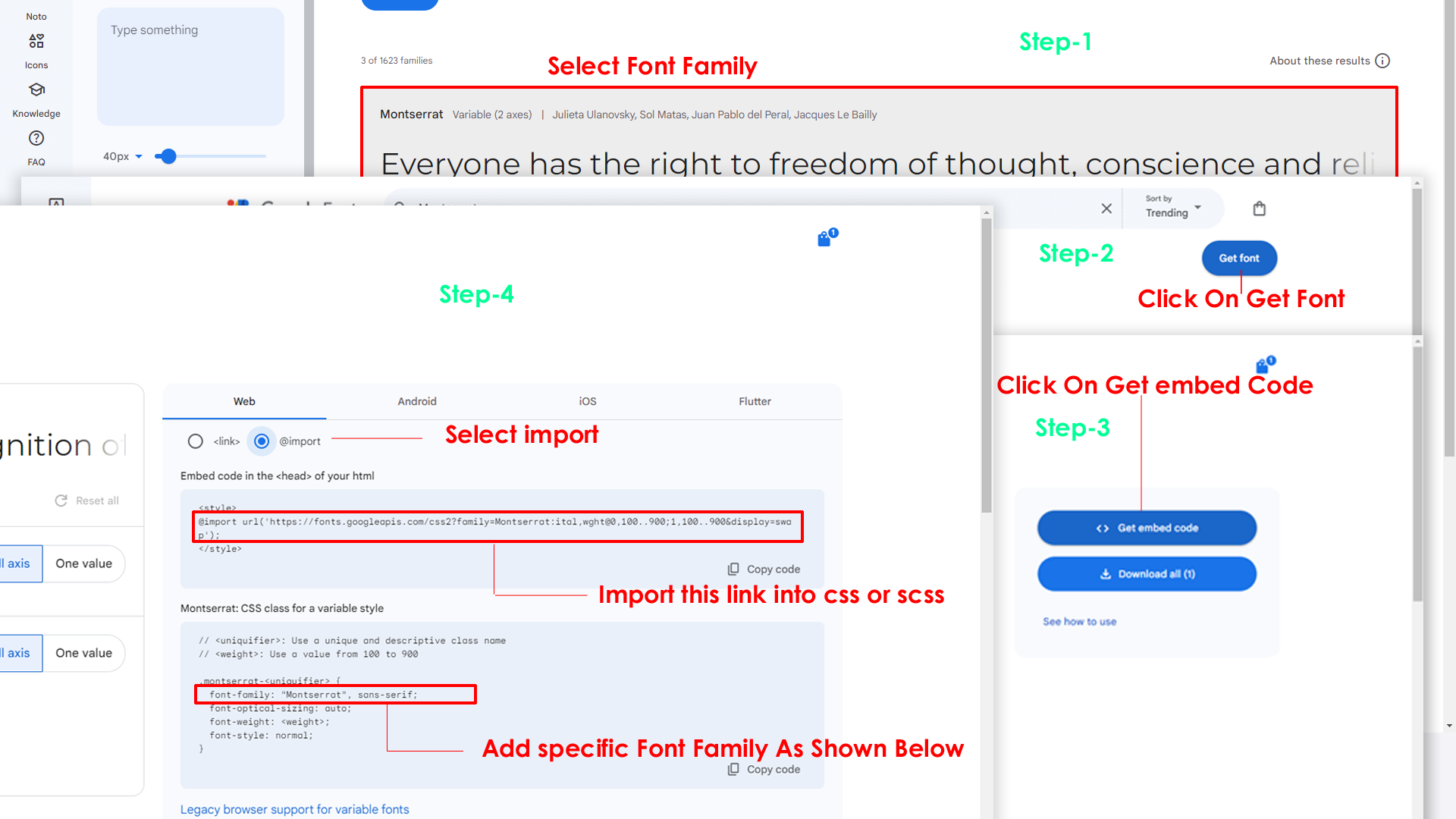
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Roboto', sans-serif;
How to change Menu icons ?
By default menu icons are in the from remix icon if you want to change the icons please follow below steps
Step 1 :
To change Menu icons, open nav.tsx page
Path: shared\layout-components\sidebar\nav.tsx and go
through app-sidebar section, in that section you will find
icontag, there you can replace previous icon with your
icon. Example as shown in below
How to Change Logo ?
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Change the Layout Theme ?
open reducer.tsx path:(src/components/common/redux/reducer.tsx).
Theme Array Documentation
The theme array provided below is designed to control the layout and styling of a web application. By modifying the values in this array, you can change the visual appearance and behavior of various components in the application. The array includes settings related to color schemes, layout styles, header and menu styles, and more.
Initial State
The initial state of the theme array defines the default values for different aspects of the application's appearance and behavior. These values are used as a starting point and can be dynamically modified using the provided functions.
let initialState = {
lang: "en", // Default language
dir: "ltr", // Default text direction (ltr or rtl)
class: "light", // Default color scheme (light or dark)
dataMenuStyles: "dark", // Default menu style (dark, light, color, gradient, transparent)
dataNavLayout: "vertical", // Default navigation layout (vertical or horizontal)
dataHeaderStyles: "light", // Default header style (light, dark, color, gradient, transparent)
dataVerticalStyle: "overlay", // Default vertical menu style (overlay, icon-text, detached, doublemenu)
StylebodyBg: "107 64 64", // Default body background color (RGB format)
StyleDarkBg: "93 50 50", // Default dark background color (RGB format)
toggled: "", // Default menu toggle state (open or closed)
dataNavStyle: "", // Default navigation style (menu-click, menu-hover, icon-click, icon-hover)
horStyle: "", // Default horizontal navigation style (empty)
dataPageStyle: "regular", // Default page style (regular or classic)
dataWidth: "fullwidth", // Default page width (fullwidth or boxed)
dataMenuPosition: "fixed", // Default menu position (fixed or scrollable)
dataHeaderPosition: "fixed",// Default header position (fixed or scrollable)
loader:"disable", / Default loader (enable or disable)
iconOverlay: "", // Default icon overlay state (empty)
colorPrimaryRgb: "", // Default primary color (RGB format)
colorPrimary: "", // Default primary color (space-separated RGB values)
bodyBg1: "", // Default body background color (empty)
bodyBg2: "", // Default body background color (empty)
darkBg: "", // Default dark background color (empty)
inputBorder: "", // Default dark inputBorder color (empty)
bgImg: "", // Default background image (empty)
iconText: "", // Default icon text style (empty)
body: {
class: "" // Default body class (empty)
}
};
Theme Modification Functions
to Change the Modification Functions open switcherdata.tsx path:(src/components/common/switcherdata.tsx).
The provided functions allow you to modify specific aspects of the theme array, enabling real-time customization of the application's appearance. Below are some of the key functions that can be used to change various theme properties:
Dark(actionfunction): Switches the theme to a dark color scheme. Updates class, header style, and menu style accordingly.Light(actionfunction): Switches the theme to a light color scheme. Adjusts header and menu styles based on the navigation layout.Ltr(actionfunction): Sets the text direction to left-to-right.Rtl(actionfunction): Sets the text direction to right-to-left.HorizontalClick(actionfunction): Changes the navigation layout to horizontal and adapts menu and vertical style based on the color scheme.Vertical(actionfunction): Sets the navigation layout to vertical, adjusts menu and vertical style, and closes the menu if open.Menuclick(actionfunction): Sets the navigation style to "menu-click," hides vertical style, and changes the toggle state.MenuHover(actionfunction): Sets the navigation style to "menu-hover," hides vertical style, and changes the toggle state.IconClick(actionfunction): Sets the navigation style to "icon-click," hides vertical style, and changes the toggle state.IconHover(actionfunction): Sets the navigation style to "icon-hover," hides vertical style, and changes the toggle state.Regular(actionfunction): Sets the page style to regular and removes the classic page style.Classic(actionfunction): Sets the page style to classic and removes the regular page style.Fullwidth(actionfunction): Sets the page width to full width and removes the boxed width.Boxed(actionfunction): Sets the page width to boxed and removes the full width.FixedMenu(actionfunction): Sets the menu position to fixed and removes the scrollable menu position.scrollMenu(actionfunction): Sets the menu position to scrollable and removes the fixed menu position.Headerpostionfixed(actionfunction): Sets the header position to fixed and removes the scrollable header position.Headerpostionscroll(actionfunction): Sets the header position to scrollable and removes the fixed header position.Defaultmenu(actionfunction): Sets the vertical menu style to default, closes the menu, and adjusts the navigation layout.Closedmenu(actionfunction): Sets the vertical menu style to closed, adjusts the navigation layout, and changes the toggle state.iconText(actionfunction): Sets the vertical menu style to icon-text, adjusts the navigation layout, and changes the toggle state.iconOverayFn(actionfunction): Sets the vertical menu style to overlay with icons, adjusts the navigation layout, and changes the toggle state.DetachedFn(actionfunction): Sets the vertical menu style to detached, adjusts the navigation layout, and changes the toggle state.DoubletFn(actionfunction): Sets the vertical menu style to double menu, adjusts the navigation layout, and changes the toggle state.colorMenu(actionfunction): Changes the menu style to color.lightMenu(actionfunction): Changes the menu style to light.darkMenu(actionfunction): Changes the menu style to dark.gradientMenu(actionfunction): Changes the menu style to gradient.transparentMenu(actionfunction): Changes the menu style to transparent.lightHeader(actionfunction): Changes the header style to light.darkHeader(actionfunction): Changes the header style to dark.colorHeader(actionfunction): Changes the header style to color.gradientHeader(actionfunction): Changes the header style to gradient.transparentHeader(actionfunction): Changes the header style to transparent.primaryColor1(actionfunction)toprimaryColor5(actionfunction): Changes the primary color of the theme.backgroundColor1(actionfunction)tobackgroundColor5(actionfunction): Changes the background color of the theme.Themeprimarycolor(actionfunction): Provides a color picker interface to dynamically change the primary color of the theme.Themebackgroundcolor(actionfunction): Provides a color picker interface to dynamically change the background color of the theme.bgImage1(actionfunction)tobgImage5(actionfunction): Changes the background image of the theme.Reset(actionfunction): Resets the theme to its initial state, clearing all customization.
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.tsx component
src/components/layout-components/header/header.tsx
To remove switcher section as shown below.
<div className="header-element">
<Link to="#" className="header-link switcher-icon" onClick={handleSwitcherClick}>
<i className="fe fe-settings header-link-icon"></i> </Link>
<Switcher show={showSwitcher} onClose={() => setShowSwitcher(false)} />
</div>
//Switcher functionality
const [showSwitcher, setShowSwitcher] = useState(false);
const handleSwitcherClick = () => {
setShowSwitcher(true);
};
Step2:
Remove the switcher component from the main layout
follow the path
src/layouts/App.tsx
import Switcher from 'src/components/layout-components/switcher/switcher.tsx';
<Switcher />
Step3:
Now remove the switcher component and switcherData file from the
root folder, follow the path
Switcher component src/components/layout-components/switcher/switcher.tsx
and
switcherdata file from src/components/common/switcherdata.tsx
Note : After completing above steps please run the command to update dist folder.