Firebase Authentication Guide
Firebase SetUp
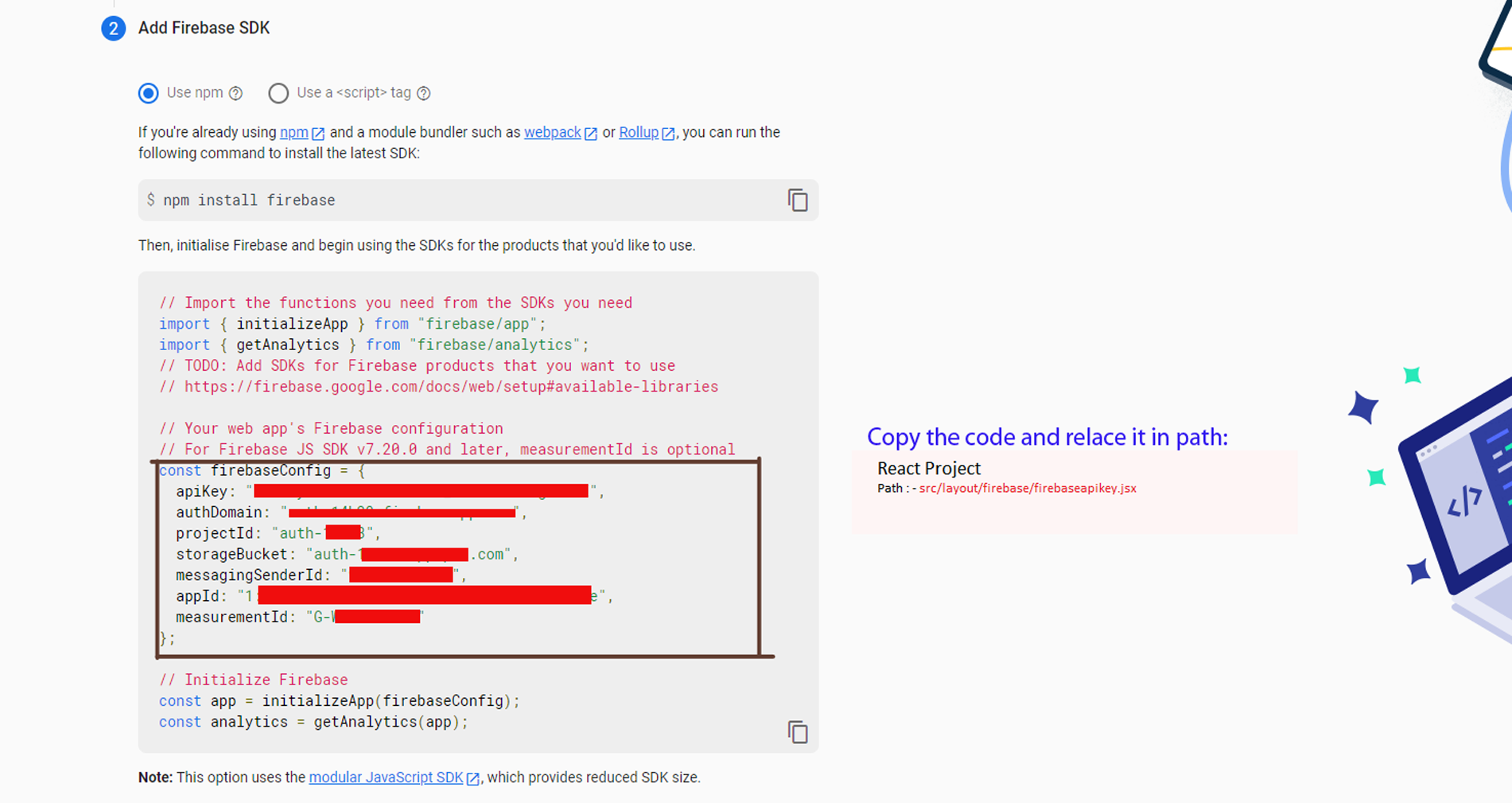
step-1: run command in the terminal to install latest firebase package. below code is for your reference
npm install firebase --save
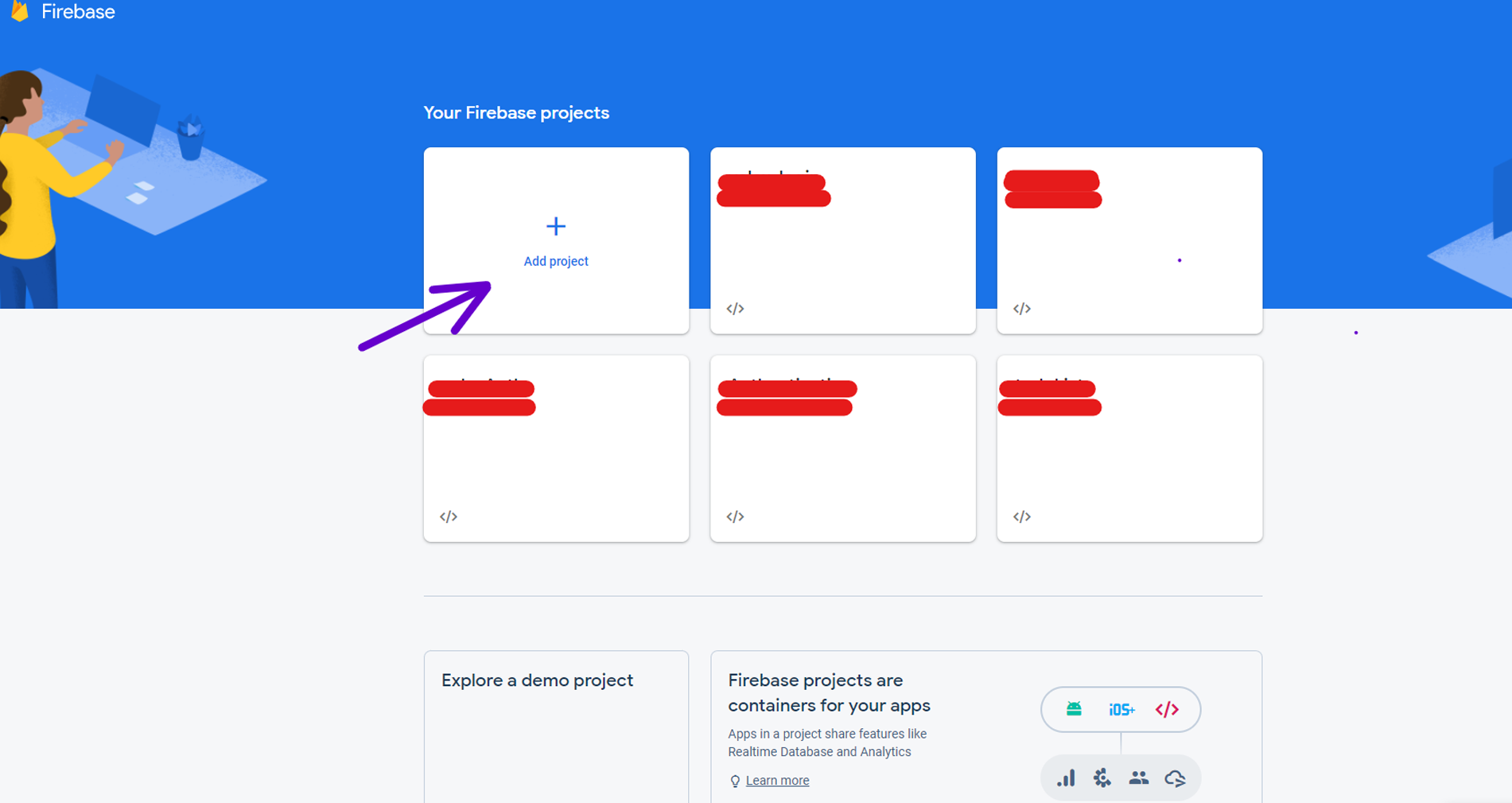
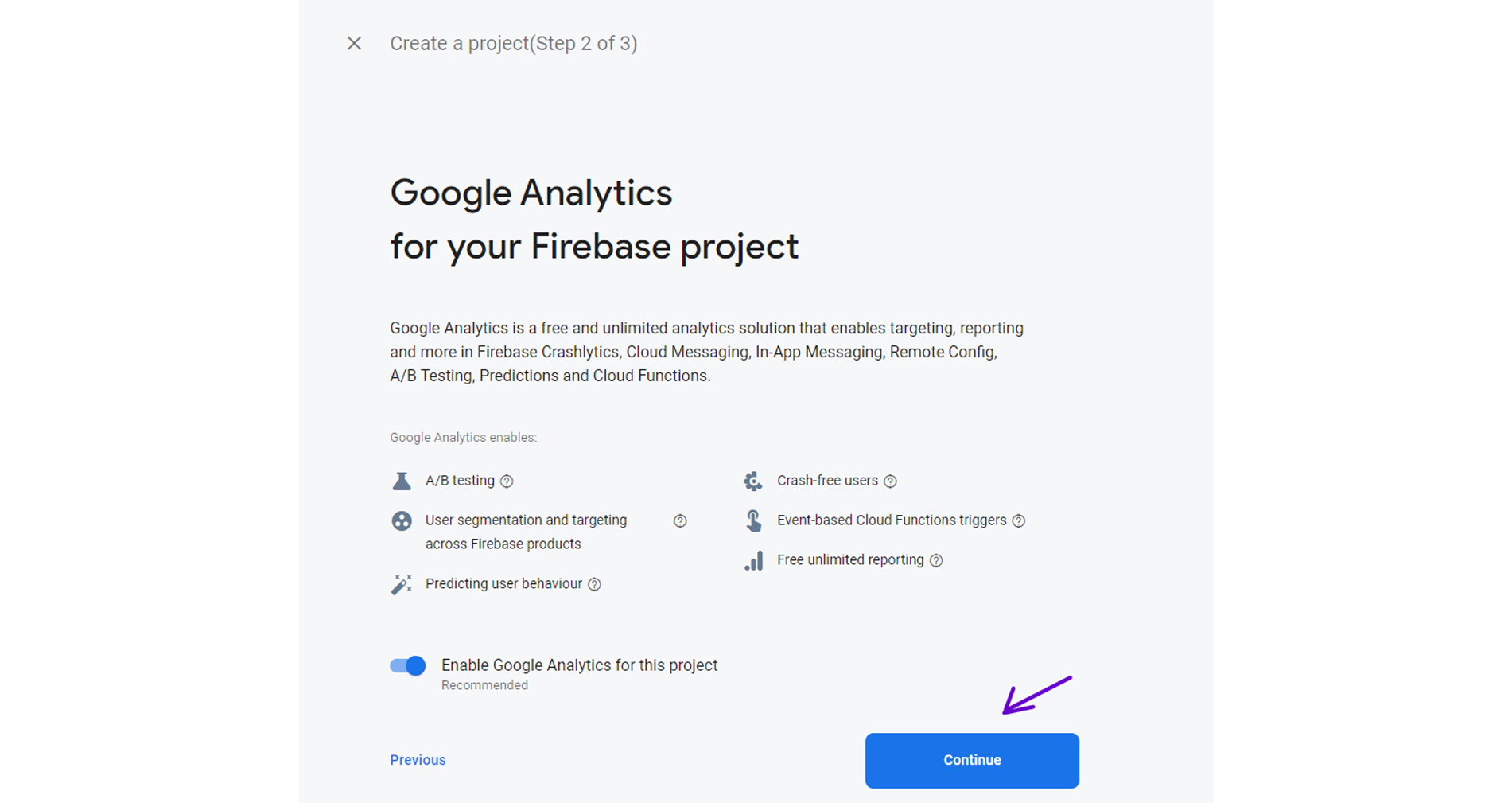
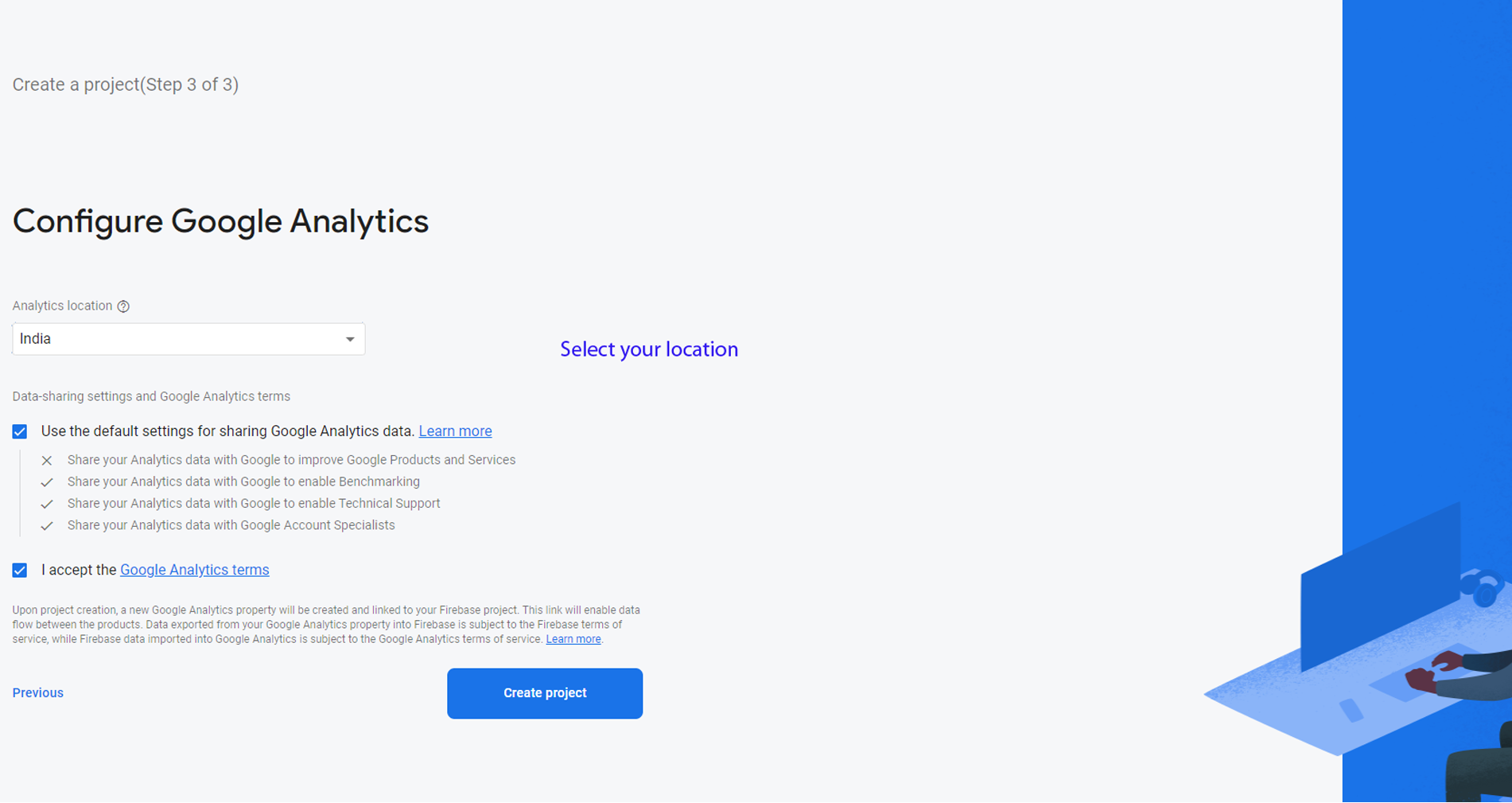
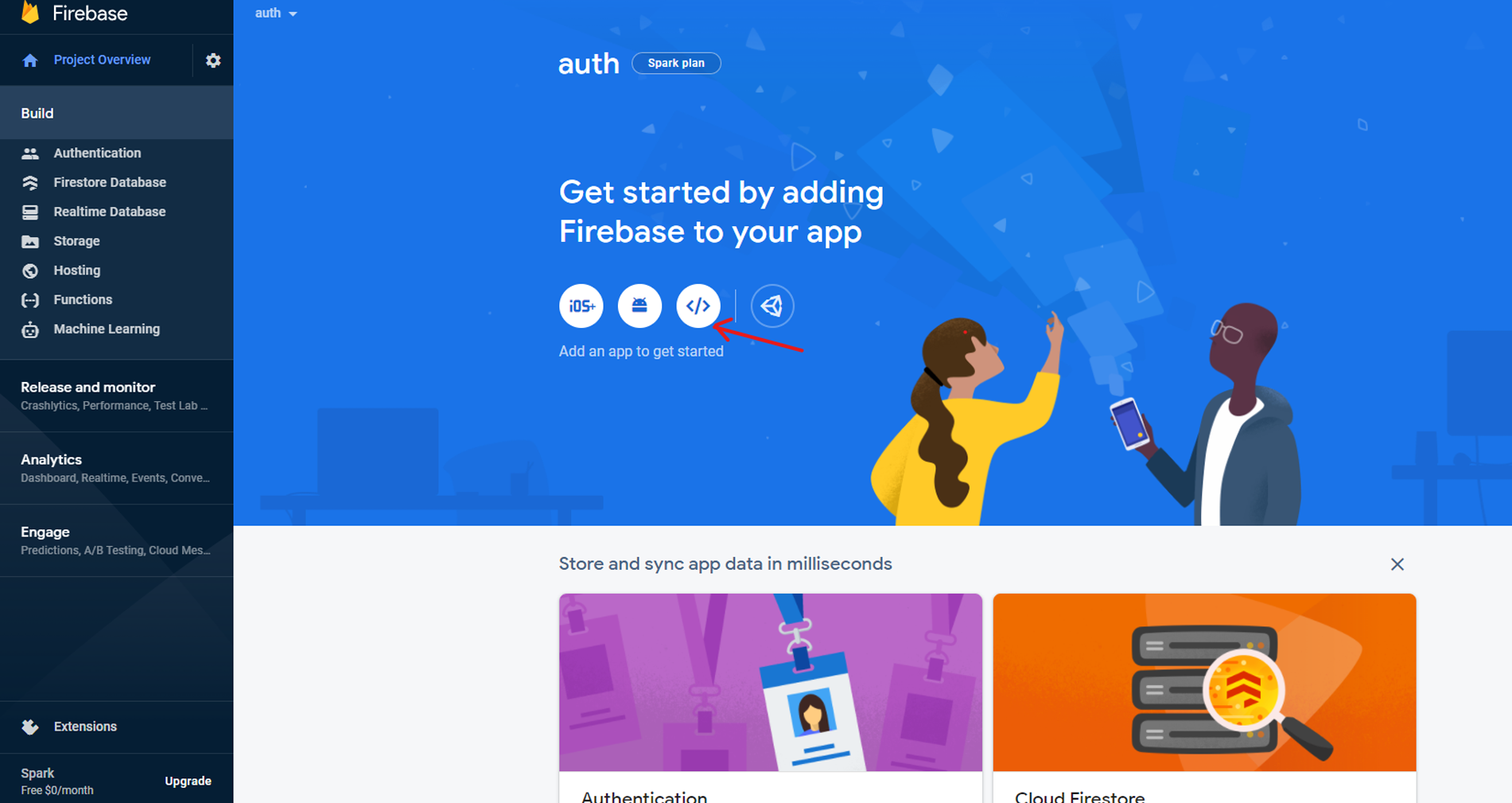
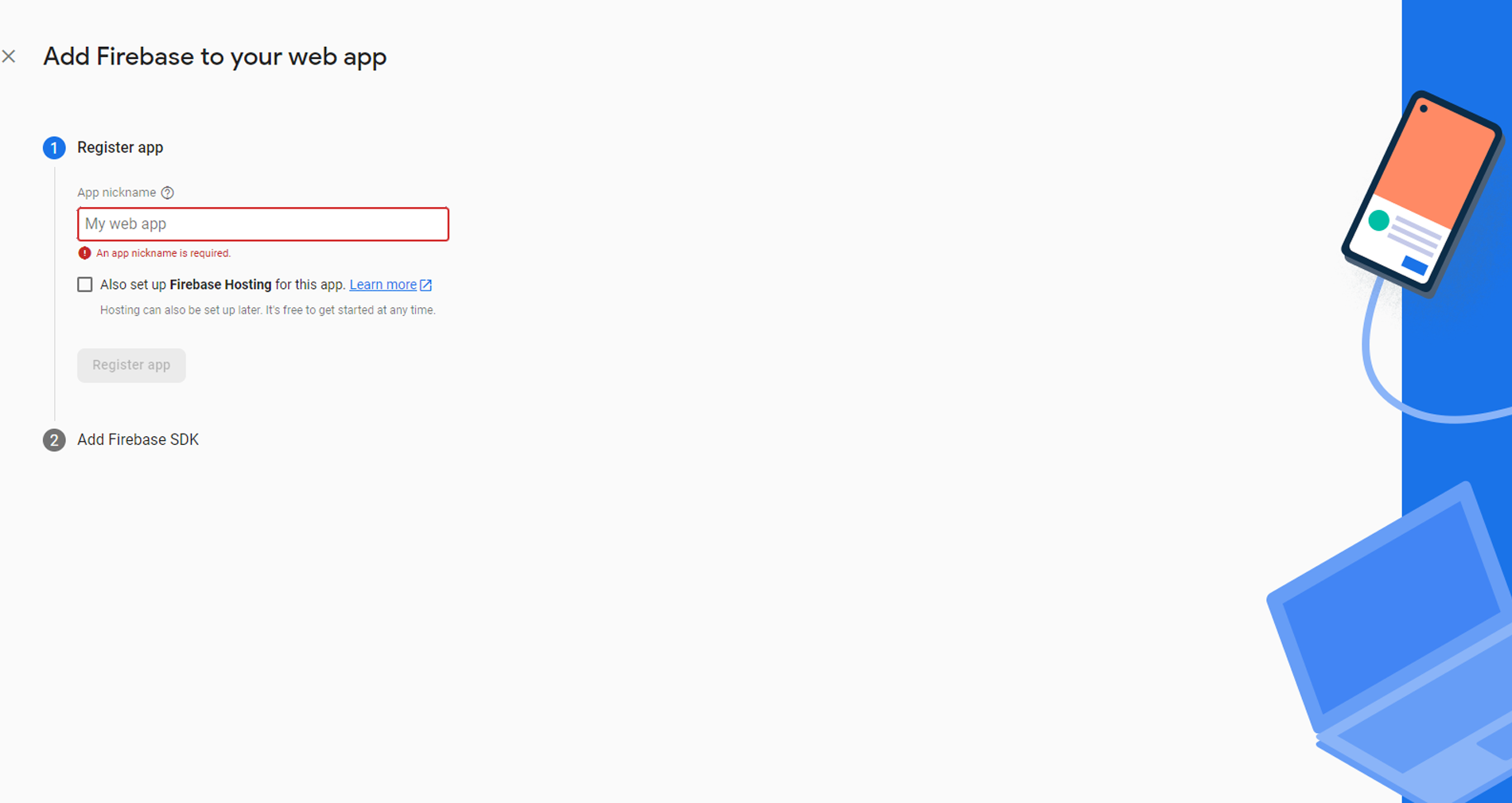
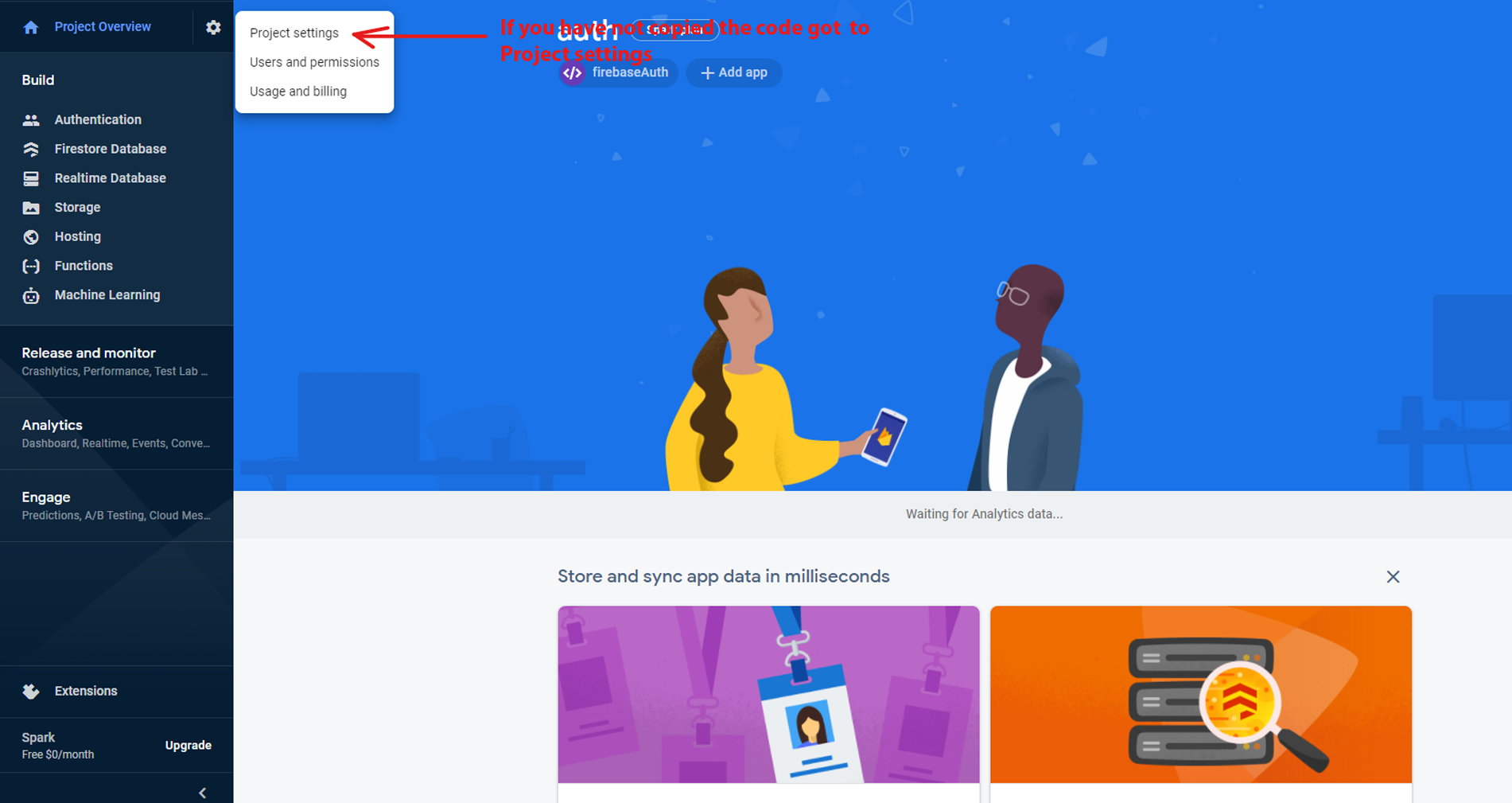
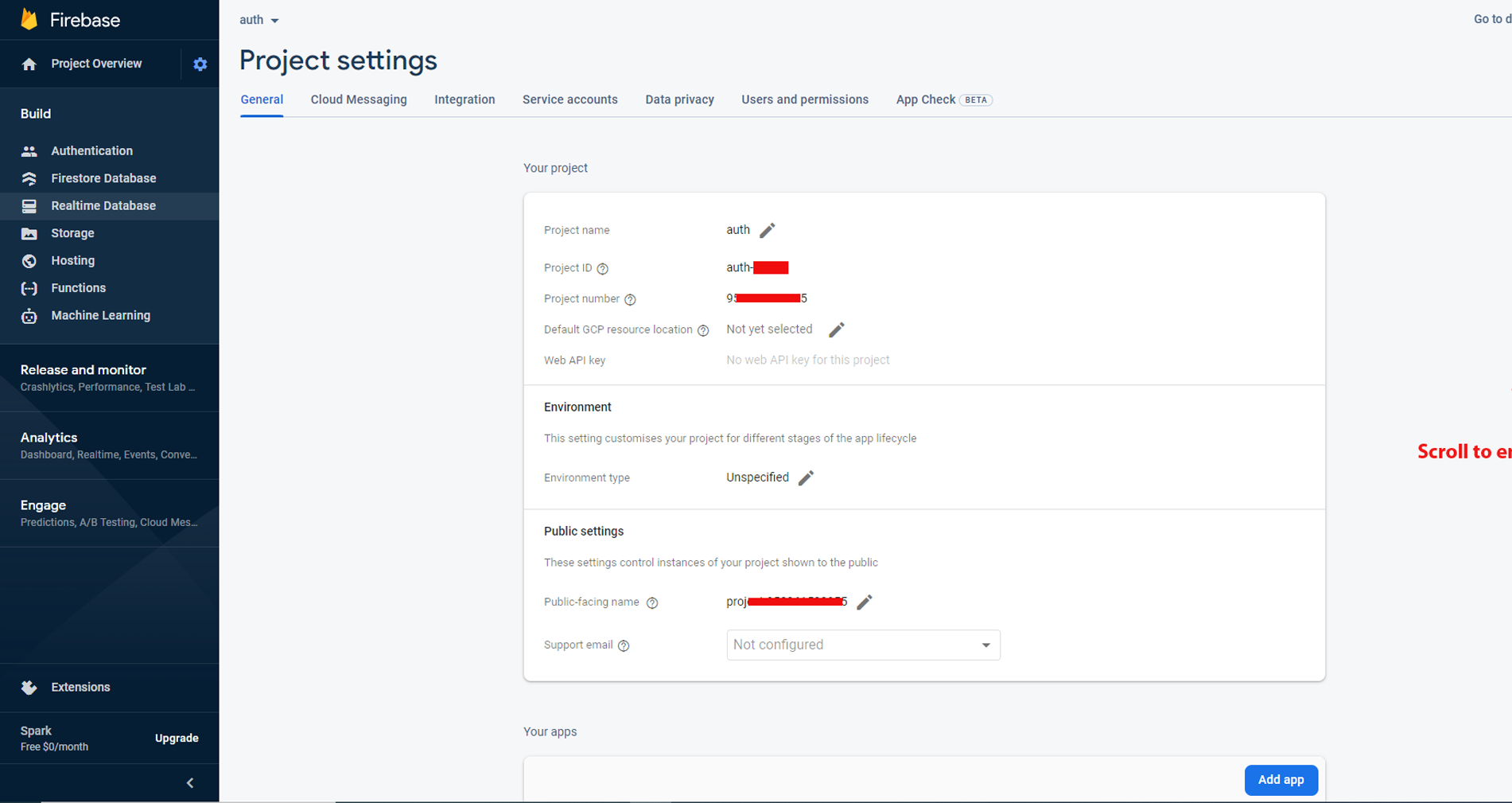
step-2: Add firebase API configuration details(create database on firebase) to the
firebase Auth Component refer the path
(/src/firebase/firebaseapi.tsx)
const firebaseConfig = {
apiKey: "your apiKey",
authDomain: "your authDomain",
projectId: "your projectId",
storageBucket: "your storageBucket",
messagingSenderId: "your messagingSenderId",
appId: "your appId",
measurementId: "your measurementId",
};
const firebaseApp = firebase.initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
export { db, auth };
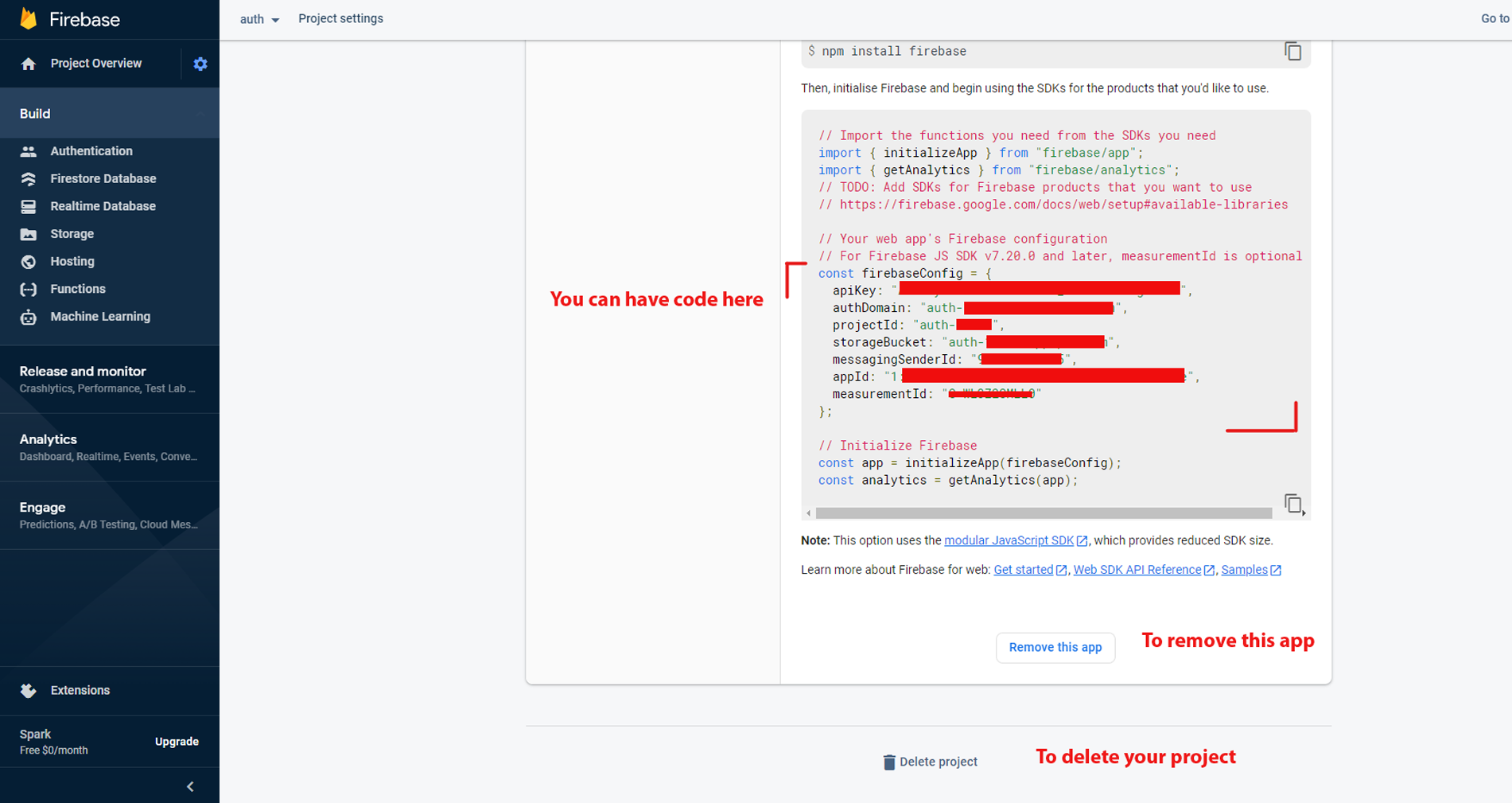
Firebase SetUp Remove
step-1: Remove your whole firebase folder from the template the path as follow root:src/firebase
step-2: Remove from the Routing file src/main.jsx
//firebase authentication
<
Note: change the index element to dashboard index page
step-3: Remove the path from the Header section src/components/layout-components/header/header.tsx
<
step-4: Remove the firbase package from package.json/package.json and re-install the node Modules